- PullToRefresh拉动刷新
- 规则
- 代码演示
- API
PullToRefresh拉动刷新
通过触发,立刻重新加载内容。
规则
- 可以和
ListView结合使用,也可以单独使用。 - 可考虑定期自动刷新, e.g. 登录 APP 后,自动刷新首页 List。
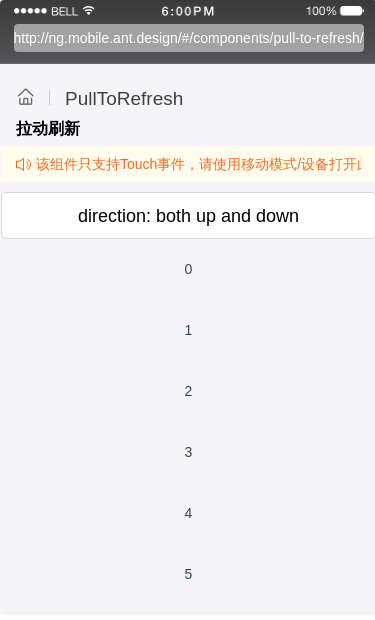
代码演示
拉动刷新
import { Component, OnInit } from '@angular/core';@Component({selector: 'demo-pull-to-refresh-basic',template: `<NoticeBar *ngIf="!isMobile"style="margin-bottom: 10px"[option]="{'content':'该组件只支持Touch事件,请使用移动模式/设备打开此页。', 'marqueeProps': {fps: 100}}"></NoticeBar><div Button (onClick)="onClick()">direction: {{state.directionName}}</div><PullToRefresh [ngStyle]="dtPullToRefreshStyle"[direction]="state.direction"[(ngModel)]="state.refreshState"[endReachedRefresh]="state.endReachedRefresh"(onRefresh)="pullToRefresh($event)"><div *ngFor="let i of this.state.data" style="text-align: center; padding: 20px">{{i}}</div></PullToRefresh><ng-template #loading><Icon type="loading"></Icon></ng-template>`})export class DemoPullToRefreshBasicComponent implements OnInit {isMobile = /Android|webOS|iPhone|iPod|BlackBerry/i.test(window.navigator.userAgent);pageLimit = 20;public directionCount = 0;page = 0;state = {refreshState: {currentState: 'deactivate',drag: false},direction: '',endReachedRefresh: false,height: 500,data: [],directionName: 'both up and down'};dtPullToRefreshStyle = { height: this.state.height + 'px' };constructor() {}onClick() {this.directionCount ++;switch (this.directionCount) {case 0:this.state.direction = '';this.state.directionName = 'both up and down';break;case 1:this.state.direction = 'down';this.state.endReachedRefresh = true;this.state.directionName = 'down';break;case 2:this.state.direction = 'up';this.state.directionName = 'up';break;default:this.directionCount = 0;this.state.direction = '';this.state.directionName = 'both up and down';break;}}pullToRefresh(event) {if (event === 'endReachedRefresh') {if (this.page < 9) {this.page++;this.addItems(this.page * this.pageLimit);this.state.refreshState.currentState = 'release';setTimeout(() => {this.state.refreshState.currentState = 'finish';}, 1000);}} else {if (event === 'down') {this.state.data = [];this.page = 0;this.addItems(0);} else {if (this.page < 9) {this.page++;this.addItems(this.page * this.pageLimit);}}}}addItems(startIndex) {for (let i = startIndex; i < this.pageLimit * (this.page + 1); i++) {this.state.data.push(i);}}genData() {const dataArr = [];for (let i = 0; i < 100; i++) {dataArr.push(i);}return dataArr;}ngOnInit() {this.addItems(0);}}

API
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| direction | 拉动方向,可以是 up 或 down | String | - |
| distanceToRefresh | 刷新距离 | number | 25 |
| refreshing | 是否显示刷新状态 | bool | false |
| onRefresh | 必选, 刷新回调函数 | () => void | - |
| ngModel | 刷新的状态 { currentState : deactivate , drag: false} | Object | deactivate |
| headerIndicator | 头部指示器配置 { activate: any, deactivate: any, release: any, finish: any } | Object | - |
| footerIndicator | 脚部指示器配置 { activate: any, deactivate: any, release: any, finish: any } | Object | - |
| endReachedRefresh | 滚动到底自动刷新(direction=down) | bool | false |
注: Need to set the height to use this component, otherwise it will not display correctly.
