- Icon图标
- 图标的命名规范
- 如何使用 (WEB 版)
- 提示
- 代码演示
- API
Icon图标
图标的命名规范
我们为每个图标赋予了语义化的命名,命名规则如下:
实心和描线图标保持同名,用
-o来区分,比如question-circle(实心) 和question-circle-o(描线);命名顺序:
[icon名]-[形状可选]-[描线与否]-[方向可选]。
如何使用 (WEB 版)
<Icon [type]="'check'"></Icon>
提示
现在,我们只支持内置的 'check-circle', 'check', 'check-circle-o', 'cross-circle', 'cross', 'cross-circle-o', 'up', 'down', 'left', 'right', 'ellipsis', 'loading' 这些 icon 类型,不再默认支持其他自定义类型的 icon。你如果需要用你自定义的 icon 类型,有这几种方法:
- 使用自己的 iconfont 文件
- 其他方法,可以复用我们已经提供的
.am-icon样式名
代码演示
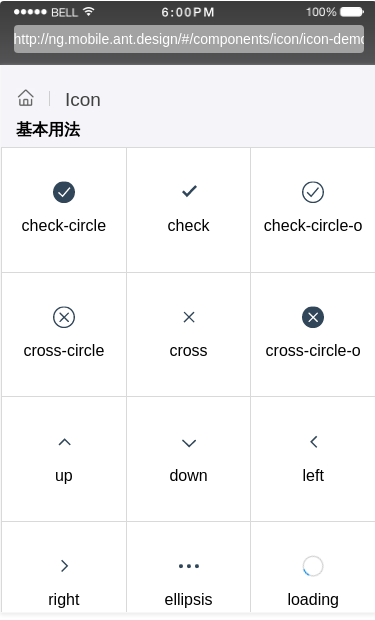
基本用法
最简单的用法。
import { Component, TemplateRef } from '@angular/core';@Component({selector: 'demo-icon-basic',template: `<Grid [data]="data" [columnNum]="3"></Grid>`})export class DemoIconBasicComponent {list = ['check-circle','check','check-circle-o','cross-circle','cross','cross-circle-o','up','down','left','right','ellipsis','loading'];data = this.list.map(item => ({icon: item,text: item}));}
大小
import { Component, TemplateRef } from '@angular/core';@Component({selector: 'demo-icon-size',template: `<Grid [data]="data" [columnNum]="5" [activeStyle]="false"></Grid>`})export class DemoIconSizeComponent {size = ['xxs', 'xs', 'sm', 'md', 'lg'];data = this.size.map(item => ({icon: 'search',text: item,size: item}));}

API
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| type | 内置 icon 名称 或 unicode | String | |
| size | 图标大小 | 'xxs'/'xs'/'sm'/'md'/'lg' | md |
| color | 图标颜色 | Color | '#000' |
