- Drawer抽屉
- 规则
- 代码演示
- API
Drawer抽屉
用于在屏幕边缘显示应用导航等内容的面板。
规则
- 是 Android 推荐的导航方式,常见于该平台应用。
代码演示
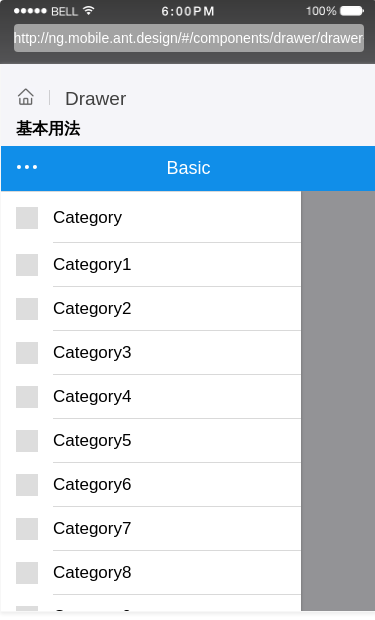
基本用法
遮罩层模式
import { Component } from '@angular/core';@Component({selector: 'demo-drawer-basic',template: `<div><Navbar [icon]="icon" (onLeftClick)="onOpenChange($event)">Basic</Navbar><Drawer class="my-drawer"[ngStyle]="{minHeight: this.height+'px'}"[contentStyle]="{ color: '#A6A6A6', textAlign: 'center', paddingTop: '42px' }"[enableDragHandle]="true"[sidebar]="sidebar"[open]="this.state.open"(onOpenChange)="onOpenChange($event)">Click upper-left corner</Drawer></div><ng-template #icon><Icon type="ellipsis"></Icon></ng-template><ng-template #sidebar><List><ListItem [multipleLine]="true"[thumb]="'https://zos.alipayobjects.com/rmsportal/eOZidTabPoEbPeU.png'">Category</ListItem><ListItem *ngFor="let num of this.nums ; let i = index"[thumb]="'https://zos.alipayobjects.com/rmsportal/eOZidTabPoEbPeU.png'">Category{{i + 1}}</ListItem></List></ng-template>`,styles: [`/deep/ .my-drawer {position: relative;overflow: auto;-webkit-overflow-scrolling: touch;}/deep/ .my-drawer .am-drawer-sidebar {background-color: #fff;overflow: auto;-webkit-overflow-scrolling: touch;}/deep/ .my-drawer .am-drawer-sidebar .am-list {width: 300px;padding: 0;}`]})export class DemoDrawerBasicComponent {height: number = document.documentElement.clientHeight;nums: Array<number> = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15];state = {open: true};constructor() {}onOpenChange(event) {console.log(event);this.state.open = !this.state.open;}}
嵌入文档模式
嵌入到文档流中
import { Component } from '@angular/core';@Component({selector: 'demo-drawer-dock',template: `<div><Navbar [icon]="icon" (onLeftClick)="onDockedChange($event)">Docked in document</Navbar><Drawer class="my-drawer"[ngStyle]="{minHeight: this.height+'px'}"[contentStyle]="{ color: '#A6A6A6', textAlign: 'center', paddingTop: '42px' }"[sidebarStyle]="{ border: '1px solid #ddd' }"[sidebar]="sidebar"[enableDragHandle]="false"[docked]="this.state.docked"(onOpenChange)="onDockedChange($event)">Click upper-left corner</Drawer></div><ng-template #icon><Icon type="ellipsis"></Icon></ng-template><ng-template #sidebar><List><ListItem [multipleLine]="true"[thumb]="'https://zos.alipayobjects.com/rmsportal/eOZidTabPoEbPeU.png'">Category</ListItem><ListItem *ngFor="let num of this.nums ; let i = index"[thumb]="'https://zos.alipayobjects.com/rmsportal/eOZidTabPoEbPeU.png'">Category{{i + 1}}</ListItem></List></ng-template>`,styles: [`/deep/ .my-drawer {position: relative;overflow: auto;-webkit-overflow-scrolling: touch;}/deep/ .my-drawer .am-drawer-sidebar {background-color: #fff;overflow: auto;-webkit-overflow-scrolling: touch;}/deep/ .my-drawer .am-drawer-sidebar .am-list {width: 300px;padding: 0;}`]})export class DemoDrawerDockComponent {height: number = document.documentElement.clientHeight;nums: Array<number> = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15];state = {docked: false};constructor() {}onDockedChange = event => {console.log('dockedChanged', event);this.state.docked = !this.state.docked;};}

API
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| sidebar | 抽屉里的内容 | ng-template | - |
| onOpenChange | open 状态切换时调用 | (open: bool): void | - |
| open | 开关状态 | Boolean | false |
| position | 抽屉所在位置 | String | 'left', enum{'left', 'right', 'top', 'bottom'} |
| sidebarStyle | - | Object | {} |
| contentStyle | - | Object | {} |
| overlayStyle | - | Object | {} |
| dragHandleStyle | - | Object | {} |
| touch | 是否开启触摸手势 | Boolean | true |
| transitions | 是否开启动画 | Boolean | true |
| docked | 是否嵌入到正常文档流里 | Boolean | false |
| enableDragHandle | 是否启用 dragHandle | Boolean | false |
| dragToggleDistance | 打开关闭抽屉时距 sidebar 的拖动距离 | Number | 30 |
