- SegmentedControl分段器
- 规则
- 代码演示
- API
SegmentedControl分段器
由至少 2 个分段控件组成,用作不同视图的显示;是 iOS 的推荐组件。
规则
- 和 Tabs 功能相似,尽可能避免一个页面中同时出现这两个组件。
- 可以搭配 NavBar 一起使用,用于显示多个视图,分段数一般为 2 个。
- 单独放置一行时,分段数最多为 5 个;文案需要精简,一般 2-4 个字。
- 尽可能保持文案长度一致。
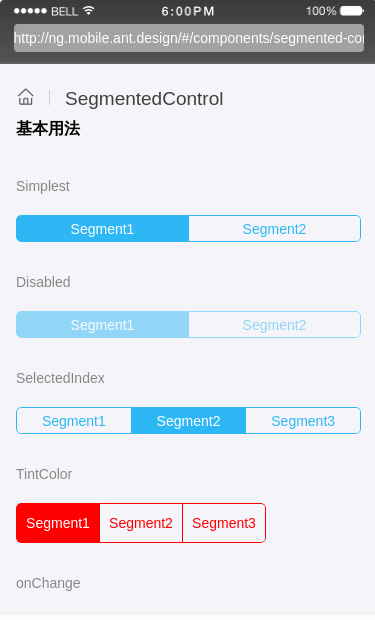
代码演示
基本用法
import { Component } from '@angular/core';@Component({selector: 'demo-segmented-control-basic',template: `<WingBlank [size]="'lg'" class="sc-example"><p class="sub-title">Simplest</p><SegmentedControl [values]="['Segment1', 'Segment2']"></SegmentedControl><p class="sub-title">Disabled</p><SegmentedControl [values]="['Segment1', 'Segment2']" [disabled]="true"></SegmentedControl><p class="sub-title">SelectedIndex</p><SegmentedControl [selectedIndex]="1" [values]="['Segment1', 'Segment2', 'Segment3']"></SegmentedControl><p class="sub-title">TintColor</p><SegmentedControl style="height: 40px; width: 250px"[values]="['Segment1', 'Segment2', 'Segment3']"[tintColor]="'#ff0000'"></SegmentedControl><p class="sub-title">onChange</p><SegmentedControl [values]="['Segment1', 'Segment2', 'Segment3']"(onChange)="choose($event)"></SegmentedControl></WingBlank>`,styles: [`.sc-example {padding-bottom: 13px;}.sub-title {color: #888;font-size: 14px;padding: 30px 0 18px 0;margin: 0;}`]})export class DemoSegmentedControlBasicComponent {choose(event) {console.log('index: ', event.selectedIndex, 'value: ', event.value);}}

API
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| tintColor | 组件主色调 | String | #2DB7F5 |
| disabled | 是否启用 | Boolean | false |
| selectedIndex | 选中项在数组中的索引 | Number | 0 |
| values | 选项数组,值是字符串 | array | [] |
| onChange | 回调函数 | (selectedIndex: number, value: string) => void |
