- Steps步骤条
- 规则
- 代码演示
- API
- Steps
- Steps.Step
Steps步骤条
显示一个任务的进度;或者引导用户完成某个复杂任务。
规则
- 应用在离散和时间较长的进度显示,eg:转账进度;如果任务是连续和短暂的,应该使用 Progress 来显示,eg:打开页面。
- 当任务复杂或者存在先后关系时,将其分解成一系列步骤,从而简化任务,eg:用户注册新账号。
代码演示
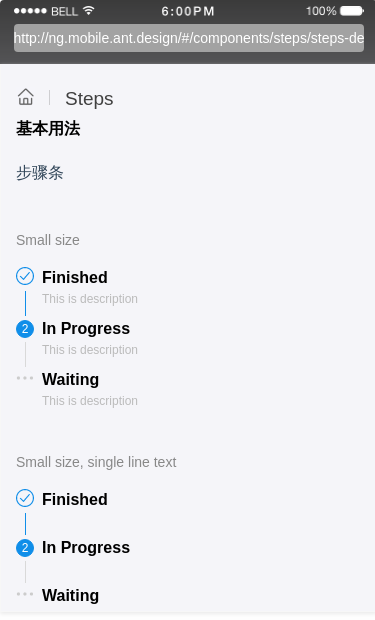
基本用法
最简单的用法。
import { Component, OnInit } from '@angular/core';@Component({selector: 'demo-steps-basic',template: `<div class="am-demo-page"><div style="padding: 15px;font-size: 16px;">步骤条</div><div class="am-demo-bd am-wingblank am-wingblank-lg"><div><div class="sub-title">Small size</div></div><div><Steps [size]="'small'" [current]="1"><Step [title]="'Finished'" [description]="'This is description'"></Step><Step [title]="'In Progress'" [description]="'This is description'"></Step><Step [title]="'Waiting'" [description]="'This is description'"></Step></Steps></div><div><div class="sub-title">Small size, single line text</div></div><div><Steps [size]="'small'" [current]="1"><Step [title]="'Finished'"></Step><Step [title]="'In Progress'"></Step><Step [title]="'Waiting'"></Step></Steps></div><div><div class="sub-title">Default size</div></div><div><Steps><Step [status]="'process'" [title]="'Finished'" [description]="'This is description'"></Step><Step [status]="'error'" [title]="'Error'" [description]="'This is description'"></Step><Step [title]="'Waiting'" [description]="'This is description'"></Step></Steps></div><div><div class="sub-title">Customized status</div></div><div><Steps><Step [status]="'finish'" [title]="'Step 1'" [icon]="customIcon"></Step><Step [status]="'process'" [title]="'Step 2'" [icon]="customIcon"></Step><Step [status]="'error'" [title]="'Step 3'" [icon]="customIcon"></Step></Steps></div><div><div class="sub-title">Customized icon</div></div><div><Steps [current]="1"><Step [title]="'Step 1'" [icon]="customIcon" [description]="'This is description'"></Step><Step [title]="'Step 2'" [icon]="customIcon" [description]="'This is description'"></Step><Step [title]="'Step 3'" [icon]="customIcon" [description]="'This is description'"></Step></Steps></div><div><div class="sub-title">Multiple Steps</div></div><div><Steps [current]="1"><Step [title]="'Step 1'" [icon]="customIcon"></Step><Step [title]="'Step 2'" [icon]="customIcon"></Step><Step [title]="'Step 3'" [icon]="customIcon" [status]="'error'"></Step><Step [title]="'Step 4'" [icon]="customIcon"></Step></Steps></div></div><div style="padding: 15px;font-size: 16px;">水平方向的步骤条</div><div class="am-demo-bd am-wingblank am-wingblank-lg"><div><div class="sub-title">Horizontal small size</div></div><div><Steps [size]="'small'" [current]="1" [direction]="'horizontal'"><Step *ngFor="let v of steps" [title]="v.title" [description]="v.description"></Step></Steps></div><div><div class="sub-title">Horizontal default size</div></div><div><Steps [current]="1" [direction]="'horizontal'"><Step *ngFor="let v of steps" [title]="v.title" [description]="v.description"></Step></Steps></div><div><div class="sub-title">Horizontal customized icon</div></div><div><Steps [direction]="'horizontal'"><Step [title]="'Step 1'" [icon]="customIcon"></Step><Step [title]="'Step 2'" [status]="'error'" [icon]="customIcon"></Step><Step [title]="'Step 3'" [icon]="customIcon"></Step></Steps></div></div></div><ng-template #customIcon><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 42 42" class="am-icon am-icon-md"><g fillRule="evenodd" stroke="transparent" strokeWidth="4"><path d="M21 0C9.402 0 0 9.402 0 21c0 11.6 9.402 21 21 21s21-9.4 21-21C42 9.402 32.598 0 21 0z" /><path fill="#FFF" d="M29 18.73c0-.55-.447-1-1-1H23.36l4.428-5.05c.407-.46.407-1.208 0-1.668-.407-.46-1.068-.46-1.476 0l-5.21 5.89-5.21-5.89c-.406-.46-1.067-.46-1.475 0-.406.46-.406 1.207 0 1.667l4.43 5.05H14.23c-.55 0-.998.45-.998 1 0 .554.448.97 1 .97h5.9v3.942h-5.9c-.552 0-1 .448-1 1s.448.985 1 .985h5.9v4.896c0 .552.448 1 1 1 .55 0 .968-.284.968-.836v-5.06H28c.553 0 1-.433 1-.985s-.447-1-1-1h-5.9v-3.94H28c.553 0 1-.418 1-.97z" /></g></svg></ng-template>`,styles: [`.sub-title {color: #888;font-size: 14px;padding: 30px 0 18px 0;}.am-wingblank,.am-wingblank-lg {margin-left: 15px;margin-right: 15px;}.am-button {display: block;outline: 0 none;-webkit-appearance: none;-webkit-box-sizing: border-box;box-sizing: border-box;padding: 0;text-align: center;font-size: 18px;height: 47px;line-height: 47px;overflow: hidden;text-overflow: ellipsis;word-break: break-word;white-space: nowrap;color: #000;background-color: #fff;border: 1px solid #ddd;border-radius: 5px;margin: 0 15px 15px 15px;}`]})export class DemoStepsBasicComponent implements OnInit {steps = [];constructor() {}ngOnInit() {this.steps = [{title: 'Finished',description: 'This is description'},{title: 'In Progress',description: 'This is description'},{title: 'Waiting',description: 'This is description'}];}}

API
<Steps><Step title="第一步" /><Step title="第二步" /><Step title="第三步" /></Steps>
Steps
整体步骤条。
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| current | 指定当前步骤,从 0 开始记数。在子 Step 元素中,可以通过 status 属性覆盖状态 | number | 0 |
| size | 尺寸,支持设置小尺寸small | string | - |
| status | 指定当前步骤的状态,可选 waitprocessfinisherror | string | process |
| direction | step 样式 | Enum { 'vertical', 'horizontal' } | vertical |
Steps.Step
步骤条内的每一个步骤。
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| status | 指定状态。当不配置该属性时,会使用 Steps 的 current 来自动指定状态。 | Enum { 'wait', 'process', 'finish', 'error' } | wait |
| title | 标题 | string | - |
| description | 步骤的详情描述,可选 | string | - |
| icon | 步骤图标,可选 | TemplateRef | - |
