- Badge徽标数
- 规则
- 代码演示
- API
Badge徽标数
图标右上角的红点、数字或者文字。用于告知用户,该区域的状态变化或者待处理任务的数量。
规则
- 当用户只需知道大致有内容更新时,应该使用红点型,如:社交中的群消息通知。
- 当用户有必要知晓每条更新时,应该使用数字型。如:社交中的一对一的消息通知。
代码演示
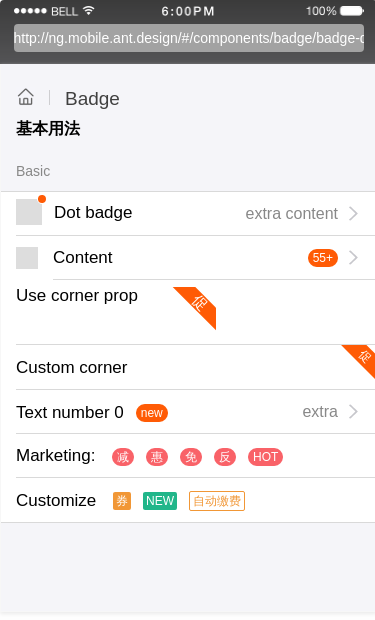
基本用法
最简单的用法。
import { Component } from '@angular/core';@Component({selector: 'demo-badge-basic',template: `<List [renderHeader]=(renderHeader)><ListItem [extra]="'extra content'" [arrow]="'horizontal'"><Badge [dot]="true" [text]="77" class="dot-badge"><span style="width:26px ; height: 26px; background:#ddd; display:inline-block"></span></Badge><span style="margin-left:12px">Dot badge</span></ListItem><ListItem [thumb]="'https://zos.alipayobjects.com/rmsportal/faMhXAxhCzLvveJ.png'"[extra]="customBadage" [arrow]="'horizontal'">Content</ListItem><ListItem><Badge [text]="'促'" [corner]="true"><div class="corner-badge">Use corner prop</div></Badge></ListItem><ListItem [className]="'special-badge'" [extra]="customSpecialBadage">Custom corner</ListItem><ListItem [extra]="'extra'" [arrow]="'horizontal'"><Badge [text]="0">Text number 0</Badge><Badge [text]="'new'" style="margin-left:12px;"></Badge></ListItem><ListItem >Marketing:<Badge [text]="'减'" [hot]="true" style="margin-left:12px;"></Badge><Badge [text]="'惠'" [hot]="true" style="margin-left:12px;"></Badge><Badge [text]="'免'" [hot]="true" style="margin-left:12px;"></Badge><Badge [text]="'反'" [hot]="true" style="margin-left:12px;"></Badge><Badge [text]="'HOT'" [hot]="true" style="margin-left:12px;"></Badge></ListItem><ListItem >Customize<Badge class="quan" [text]="'券'" [setStyle]="quanStyle"></Badge><Badge class="new" [text]="'NEW'" [setStyle]="newStyle"></Badge><Badge class="autopay" [text]="'自动缴费'" [setStyle]="autopayStyle"></Badge></ListItem></List><ng-template #customBadage><Badge [text]="77" [overflowCount]="55"></Badge></ng-template><ng-template #customSpecialBadage><Badge [text]="'促'" [size]="'large'"></Badge></ng-template>`,styles: [`/deep/ .dot-badge .am-badge-dot{right:-8px;}.corner-badge {height: 50px;width: 200px;text-align: left;font-size: 17px;color: #000;}/deep/ .special-badge .am-list-line {padding-right: 0;}/deep/ .special-badge .am-list-line .am-list-extra {padding: 0;height: 44px;}/deep/ .special-badge .am-badge {transform: rotate(45deg);transform-origin: right bottom;right: 0px;top: 13px;width: 50px;}/deep/ .special-badge .am-badge-text {border-radius: 1px;}/deep/ .am-badge {text-align: right;font-size: 17px;color: #000;}`]})export class DemoBadgeBasicComponent {quanStyle = {'margin-left': '12px',padding: '0 3px','background-color': '#f19736','border-radius': '2px'};newStyle = {'margin-left': '12px',padding: '0 3px','background-color': '#21b68a','border-radius': '2px'};autopayStyle = {'margin-left': '12px',padding: '0 3px','background-color': '#fff','border-radius': '2px',color: '#f19736',border: '1px solid #f19736'};renderHeader() {return 'Basic';}}

API
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| size | 大小,可选 largesmall | string | small |
| text | 展示的数字或文案,当为数字时候,大于 overflowCount 时显示为 ${overflowCount}+,为 0 时隐藏 | string|number | - |
| corner | 置于角落 | boolean | false |
| dot | 不展示数字,只有一个小红点 | boolean | false |
| overflowCount | 展示封顶的数字值 | number | 99 |
| hot | 营销样式 | boolean | false |
