- Tag标签
- 规则
- 代码演示
- API
Tag标签
进行标记和分类的小标签,用于标记事物的属性和维度,以及进行分类。
规则
- 标签文字必须显示完全。
代码演示
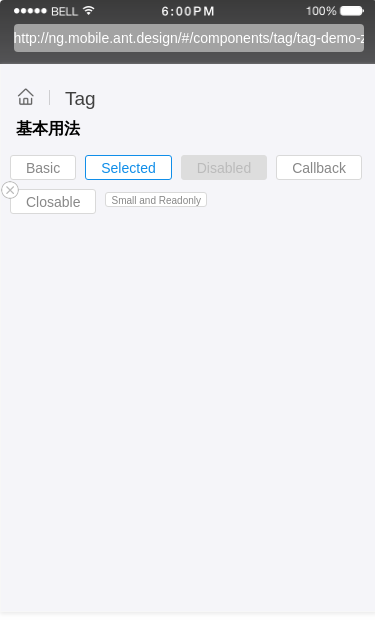
基本用法
Tag 分为两种类型:selectable / readonly, 后者是无交互的,尺寸更小,通常用于内容展示。
import { Component } from '@angular/core';@Component({selector: 'demo-tag-basic',template: `<div class="tag-container"><Tag data-seed="logId">Basic</Tag><Tag [selected]="true">Selected</Tag><Tag [disabled]="true">Disabled</Tag><Tag (onChange)="onChange($event)">Callback</Tag><Tag [closable]="true" (onClose)="onClose()" (afterClose)="afterClose()"> Closable</Tag><Tag [small]="true">Small and Readonly</Tag></div>`,styles: [`.tag-container {display: flex;padding-top: 9px;flex-direction: row;flex-wrap: wrap;}.tag-container > tag {margin-left: 9px;margin-bottom: 9px;}`]})export class DemoTagBasicComponent {onChange(selected) {console.log(`tag selected: ${selected}`);}onClose() {console.log('onClose');}afterClose() {console.log('afterClose');}}

API
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| small | 小号标签 | Boolean | false |
| disabled | 是否不可用 | Boolean | false |
| closable | 是否关闭(非 disabled small 状态) | Boolean | false |
| selected | 是否默认选中 | Boolean | false |
| onChange | 切换选中回调函数 | (selected: bool): void | 无 |
| onClose | 点关闭时的回调函数 | (): void | 无 |
| afterClose | 关闭后的回调 | (): void | 无 |
