- Stepper步进器
- 规则
- 代码演示
- API
Stepper步进器
用作增加或者减少当前数值。
规则
- 当想要对数值进行小幅度调整时,可以使用 Stepper,eg:将年化收益从 4.00% 调整到 4.05%。
代码演示
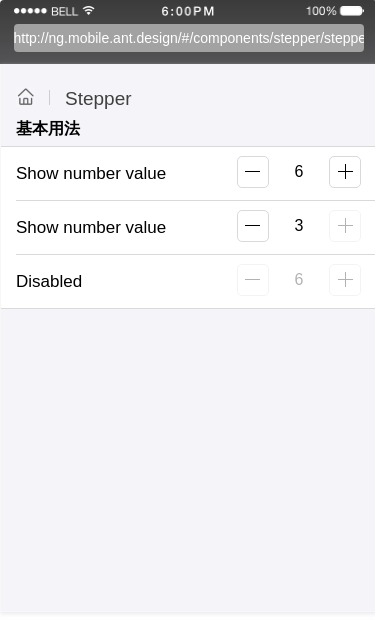
基本用法
最简单的用法。
import { Component } from '@angular/core';@Component({selector: 'demo-stepper-basic',template: `<List><ListItem [extra]="stepperNgModel">Show number value</ListItem><ListItem [extra]="stepper">Show number value</ListItem><ListItem [extra]="stepperDisabled">Disabled</ListItem></List><ng-template #stepper><Stepper [value]="value" [min]="1" [max]="3" [showNumber]="true" (onChange)="change($event)"></Stepper></ng-template><ng-template #stepperDisabled><Stepper [defaultValue]="6" [min]="1" [max]="10" [disabled]="true" [showNumber]="true"></Stepper></ng-template><ng-template #stepperNgModel><Stepper [(ngModel)]="value1" [min]="1" [max]="10" [showNumber]="true" (ngModelChange)="change($event)"></Stepper></ng-template>`,styles: [``]})export class DemoStepperBasicComponent {value = 3;value1 = 6;constructor() {}change($event) {console.log($event, 'change');}}

API
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| min | 最小值 | Number | -Infinity |
| max | 最大值 | Number | Infinity |
| ngModel | 当前值,可双向绑定 | Number | |
| ngModelChange | 变化时回调函数 | (): void | |
| value | 当前值 | Number | |
| step | 每次改变步数,可以为小数 | Number or String | 1 |
| defaultValue | 初始值 | Number | |
| onChange | 变化时回调函数 | (): void | |
| disabled | 禁用 | Boolean | false |
| readOnly | input 只读 | Boolean | false |
| showNumber | 是否显示数值,默认不显示 | Boolean | false |
