- FlexFlex布局
- 代码演示
- API
- Flex
- Flex.Item
FlexFlex布局
Flex 是 CSS flex 布局的一个封装。
代码演示
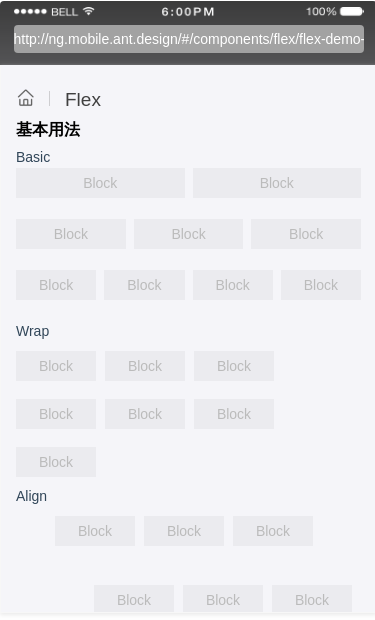
基本用法
基础使用
import { Component } from '@angular/core';@Component({selector: 'demo-flex-basic',template: `<div class="flex-container"><div className="sub-title">Basic</div><Flex><FlexItem><ng-template [ngTemplateOutlet]="placeHolder"></ng-template></FlexItem><FlexItem><ng-template [ngTemplateOutlet]="placeHolder"></ng-template></FlexItem></Flex><br><Flex><FlexItem><ng-template [ngTemplateOutlet]="placeHolder"></ng-template></FlexItem><FlexItem><ng-template [ngTemplateOutlet]="placeHolder"></ng-template></FlexItem><FlexItem><ng-template [ngTemplateOutlet]="placeHolder"></ng-template></FlexItem></Flex><br><Flex><FlexItem><ng-template [ngTemplateOutlet]="placeHolder"></ng-template></FlexItem><FlexItem><ng-template [ngTemplateOutlet]="placeHolder"></ng-template></FlexItem><FlexItem><ng-template [ngTemplateOutlet]="placeHolder"></ng-template></FlexItem><FlexItem><ng-template [ngTemplateOutlet]="placeHolder"></ng-template></FlexItem></Flex><br><div className="sub-title">Wrap</div><Flex [wrap]="'wrap'"><div class="placeholder inline">Block</div><div class="placeholder inline">Block</div><div class="placeholder inline">Block</div><div class="placeholder inline">Block</div><div class="placeholder inline">Block</div><div class="placeholder inline">Block</div><div class="placeholder inline">Block</div></Flex><div className="sub-title">Align</div><Flex [justify]="'center'"><div class="placeholder inline">Block</div><div class="placeholder inline">Block</div><div class="placeholder inline">Block</div></Flex><br><Flex [justify]="'end'"><div class="placeholder inline">Block</div><div class="placeholder inline">Block</div><div class="placeholder inline">Block</div></Flex><br><Flex [justify]="'between'"><div class="placeholder inline">Block</div><div class="placeholder inline">Block</div><div class="placeholder inline">Block</div></Flex><br><Flex [align]="'start'"><div class="placeholder inline">Block</div><div class="placeholder inline small">Block</div><div class="placeholder inline">Block</div></Flex><br><Flex [align]="'end'"><div class="placeholder inline">Block</div><div class="placeholder inline small">Block</div><div class="placeholder inline">Block</div></Flex><br><Flex [align]="'baseline'"><div class="placeholder inline">Block</div><div class="placeholder inline small">Block</div><div class="placeholder inline">Block</div></Flex></div><ng-template #placeHolder><div class="placeholder">Block</div></ng-template>`,styles: [`.flex-container {margin: 0 15px;}.inline {width: 80px !important;margin: 9px 9px 9px 0;}.small {height: 20px !important;line-height: 20px !important;}.sub-title {color: #888;font-size: 14px;padding: 30px 0 18px 0;}.placeholder {background-color: #ebebef;color: #bbb;text-align: center;height: 30px;line-height: 30px;width: 100%;}`]})export class DemoFlexBasicComponent {}

API
Flex
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| direction | 项目定位方向,值可以为 row,row-reverse,column,column-reverse | String | row |
| wrap | 子元素的换行方式,可选nowrap,wrap,wrap-reverse | String | nowrap |
| justify | 子元素在主轴上的对齐方式,可选start,end,center,between,around | String | start |
| align | 子元素在交叉轴上的对齐方式,可选start,center,end,baseline,stretch | String | center |
| alignContent | 有多根轴线时的对齐方式,可选start,end,center,between,around,stretch | String | stretch |
Flex.Item
Flex.Item 组件默认加上了样式flex:1,保证所有 item 平均分宽度, Flex 容器的 children 不一定是 Flex.Item
