- 定制主题
- 定制方式
- 初始化项目时定制主题
- 手动修改
- 本地部署字体
- 定制方式
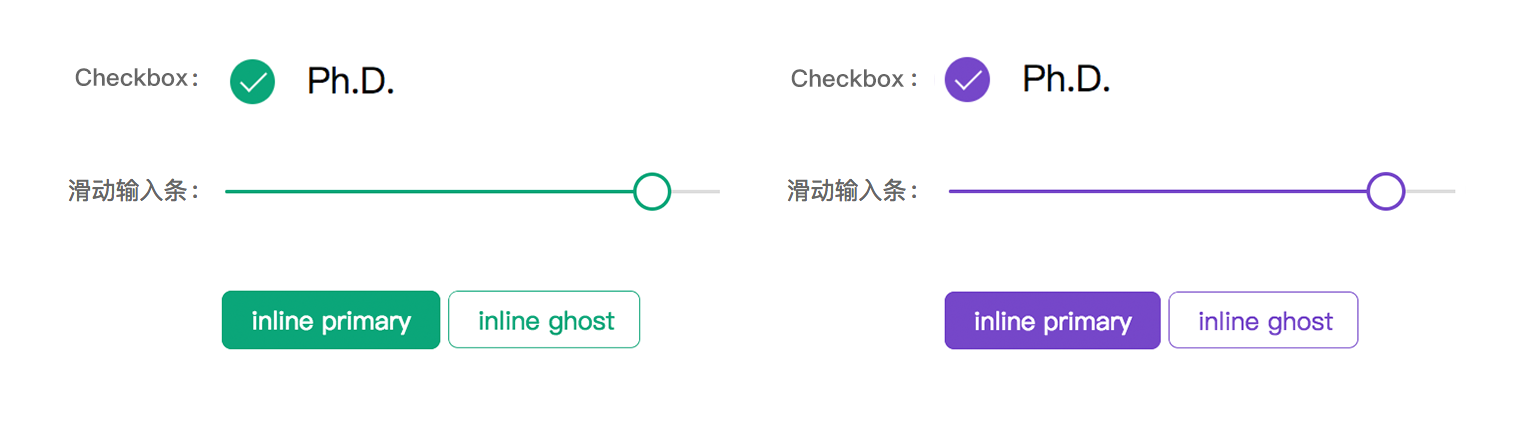
定制主题
NG-ZORRO-MOBILE 设计规范上支持一定程度的样式定制,以满足业务和品牌上多样化的视觉需求,包括但不限于主色、圆角、边框和部分组件的视觉定制。

定制方式
Ant Design 的样式使用了 Less 作为开发语言,并定义了一系列全局/组件的样式变量,你可以根据需求进行相应调整,默认样式变量
Ant Design React 的主题定制文件在
ng-zorro-antd-mobile中同样可以使用。
初始化项目时定制主题
在初始化项目时 ng add ng-zorro-antd-mobile —theme 即可自动配置好自定义主题的相关文件,修改 src/theme.less 文件内容就可以自定义主题。
注意:使用
ng add ng-zorro-antd-mobile —theme时会自动降级less到2.7版本
手动修改
在 src 目录下建立一个单独的 theme.less 文件,在 angular.json 文件的 styles 列表加入该文件
注意:由于
less在3.0以上版本默认禁用了javascriptEnabled,需要手动降级less到2.7版本
..."styles": [..."src/theme.less"...]...
theme.less 样例如下
在样例中通过修改
@brand-primary的数值将ng-zorro-antd-mobile的基础色修改为#f5222d,开发者可以根据实际需求自由修改。
// -------- 引入官方提供的 less 样式入口文件 -----------@import '../node_modules/ng-zorro-antd-mobile/src/ng-zorro-antd-mobile.less';// -------- 自定义参数覆盖 -----------@brand-primary: #f5222d;
全部可被自定义 less 变量可以参考 这里。
本地部署字体
在 src/theme.less 文件中修改 @icon-url 变量, 可以将字体部署到本地,最新的 iconfont 可以在 这里 下载。
例如通过以下设置可以将字体文件的部署位置指向 assets/fonts 文件夹下的 iconfont 文件
// -------- 引入官方提供的 less 样式入口文件 -----------@import '../node_modules/ng-zorro-antd-mobile/src/ng-zorro-antd-mobile.less';// -------- 自定义参数覆盖 -----------@icon-url : "/assets/fonts/iconfont";
