- SearchBar搜索栏
- 规则
- 代码演示
- API
- SearchBar Instance methods
SearchBar搜索栏
一般可位于 NavBar 下方,通过『取消按钮』退出激活状态。
规则
- 应该在 placeholder 里提供提示文字,提醒用户输入相关内容,比如:双11特卖。
- 在搜索栏下方,可提供有用的标签文案,帮助用户通过点击直接完成输入,比如:列出一些最近搜索的关键词。
代码演示
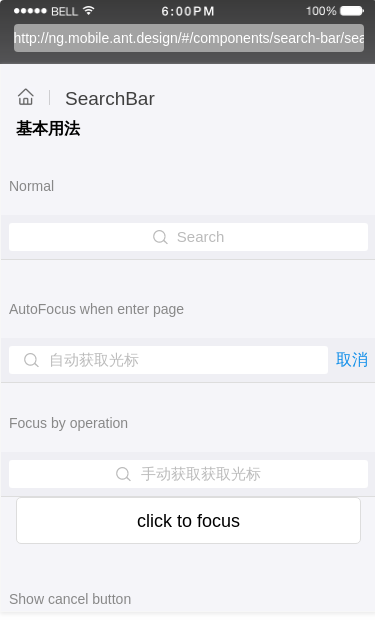
基本用法
最简单的用法。
import { Component, ElementRef, Renderer } from '@angular/core';@Component({selector: 'demo-search-bar-basic',template: `<div class="am-demo-page"><div class="am-demo-bd"><div class="am-wingblank am-wingblank-lg"><div class="sub-title">Normal</div></div><div style="border-bottom: 1px solid #ddd;"><SearchBar [placeholder]="'Search'" [maxLength]="8" ></SearchBar></div><div class="am-whitespace am-whitespace-md"></div><div class="am-wingblank am-wingblank-lg"><div class="sub-title">AutoFocus when enter page</div></div><div style="border-bottom: 1px solid #ddd;"><SearchBar [placeholder]="'自动获取光标'" [setFocus]="autoFocus"></SearchBar></div><div class="am-wingblank am-wingblank-lg"><div class="sub-title">Focus by operation</div></div><div style="border-bottom: 1px solid #ddd;"><SearchBar [placeholder]="'手动获取获取光标'" [setFocus]="focusObj"></SearchBar></div><a role="button" class="am-button" (click)="handleClick()"><span>click to focus</span></a><div class="am-wingblank am-wingblank-lg"><div class="sub-title">Show cancel button</div></div><div style="border-bottom: 1px solid #ddd;"><SearchBar [(ngModel)]="value"[placeholder]="'Search'"[showCancelButton]="true"(onBlur)="blur()"(onFocus)="focus()"(onCancel)="cancel()"(onClear)="clear(value)"(onSubmit)="submit(value)"(onChange)="change($event)"></SearchBar></div></div></div>`,styles: [`.am-search {border-bottom: 1px solid #ddd;}.sub-title {color: #888;font-size: 14px;padding: 30px 0 18px 0;}.am-wingblank .am-wingblank-lg {margin-left: 15px;margin-right: 15px;}.am-wingblank {margin-left: 8px;margin-right: 8px;}.am-button {display: block;outline: 0 none;-webkit-appearance: none;-webkit-box-sizing: border-box;box-sizing: border-box;padding: 0;text-align: center;font-size: 18px;height: 47px;line-height: 47px;overflow: hidden;text-overflow: ellipsis;word-break: break-word;white-space: nowrap;color: #000;background-color: #fff;border: 1px solid #ddd;border-radius: 5px;margin: 0 15px 15px 15px;}`]})export class DemoSearchBarBasicComponent {value: string = '美食';autoFocus = {focusValue: true};focusObj = {focusValue: false,date: new Date()};constructor(private _element: ElementRef, private _renderer: Renderer) {}change($event) {console.log($event, 'onChange');}submit(value) {console.log(value, 'onSubmit');}clear(value) {console.log(value, 'onClear');}focus() {console.log('onFocus');}blur() {console.log('onBlur');}cancel() {console.log('onCancel');}handleClick() {this.focusObj = {focusValue: true,date: new Date()};}}

API
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| ngModel | 当前值,可双向绑定 | String | |
| ngModelChange | 值改变时回调 | (val: string): void | |
| defaultValue | 搜索框的默认值 | String | |
| value | 搜索框的当前值 | String | |
| placeholder | placeholder | String | |
| onSubmit | submit 事件 (点击键盘的 enter) | (val: string): void | |
| onChange | change 事件的回调 | (val: string): void | |
| onFocus | focus 事件的回调 | (): void | |
| onBlur | blur 事件的回调 | (): void | |
| onCancel | 点击取消按钮触发 (不再自动清除输入框的文字) | (val: string): void | |
| showCancelButton | 是否一直显示取消按钮 | bool | false |
| cancelText | 定制取消按钮的文字 | String | 取消 |
| disabled | 设置禁用 | bool | false |
| onClear | 点击 clear 图标触发 | (val: string): void | |
| maxLength | 最多允许输入的字符个数 | number | - |
SearchBar Instance methods
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| focus | 使 SearchBar 聚焦 | (): void | - |
