- Button按钮
- 代码演示
- API
Button按钮
点击后会触发一个操作。
代码演示
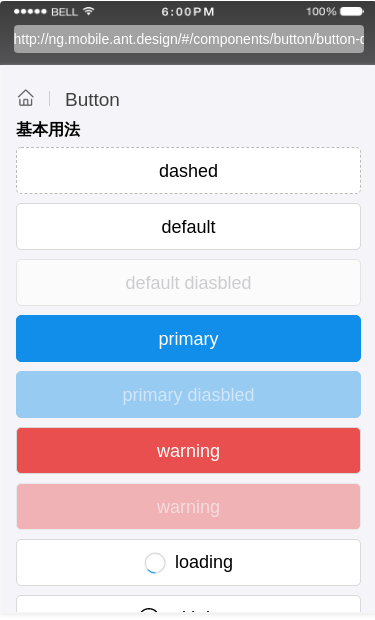
基本用法
最简单的用法。
import { Component } from '@angular/core';@Component({selector: 'demo-button-basic',template: `<WingBlank><div Button [type]="'dashed'" (onClick)="onClick()">dashed</div><WhiteSpace ></WhiteSpace><div Button (onClick)="onClick()">default</div><WhiteSpace ></WhiteSpace><div Button [disabled]="true">default diasbled</div><WhiteSpace ></WhiteSpace><div Button [type]="'primary'">primary</div><WhiteSpace ></WhiteSpace><div Button [type]="'primary'" [disabled]="true">primary diasbled</div><WhiteSpace ></WhiteSpace><div Button [type]="'warning'">warning</div><WhiteSpace ></WhiteSpace><div Button [type]="'warning'" [disabled]="true">warning</div><WhiteSpace ></WhiteSpace><div Button [loading]="true" >loading</div><WhiteSpace ></WhiteSpace><div Button [icon]="'check-circle-o'">with icon</div><WhiteSpace ></WhiteSpace><div Button [icon]="img">with custom icon</div><ng-template #img><img src="https://gw.alipayobjects.com/zos/rmsportal/jBfVSpDwPbitsABtDDlB.svg" alt="" /></ng-template><WhiteSpace ></WhiteSpace><div Button style="margin-right: 4px" [type]="'primary'" [inline]="true">inline primary</div><div Button [type]="'ghost'" [inline]="true">inline ghost</div><WhiteSpace ></WhiteSpace><div Button style="margin-right: 4px" [type]="'primary'" [inline]="true" [size]="'small'">primary</div><div Button [type]="'primary'" [inline]="true" [disabled]="true" [size]="'small'">primary diasbled</div><WhiteSpace ></WhiteSpace><div Button style="margin-right: 4px" [type]="'ghost'" [inline]="true" [size]="'small'">ghost</div><div Button [type]="'ghost'" [inline]="true" [disabled]="true" [size]="'small'">ghost diasbled</div></WingBlank><List className="my-list"><ListItem [extra]="ghost" [arrow]="'horizontal'">Regional manager<Brief>Can be collected, refund, discount management, view data and other operations</Brief></ListItem><ListItem [extra]="primary" [arrow]="'horizontal'">Regional manager<Brief>Can be collected, refund, discount management, view data and other operations</Brief></ListItem></List><ng-template #ghost><div Button [type]="'ghost'" [inline]="true" style="margin-right: 4px" [size]="'small'">small</div></ng-template><ng-template #primary><div Button [type]="'primary'" [inline]="true" style="margin-right: 4px" [size]="'small'">small</div></ng-template>`})export class DemoButtonBasicComponent {onClick() {console.log('click');}}

API
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| type | 按钮类型,可选值为primary/ghost/warning或者不设 | string | - |
| size | 按钮大小,可选值为large、small | string | large |
| disabled | 设置禁用 | boolean | false |
| onClick | 点击按钮的点击回调函数 | (e: Object): void | 无 |
| style | 自定义样式 | Object | 无 |
| inline | 是否设置为行内按钮 | boolean | false |
| loading | 设置按钮载入状态 | boolean | false |
| icon | 可以是 Icon 组件里内置的某个 icon 的 type 值,也可以是任意合法的 TemplateRef (注意: loading设置后此项设置失效) | string/TemplateRef | - |
