- List列表
- 规则
- 代码演示
- API
- List
- List.Item
- List.Item.Brief
List列表
单个连续模块垂直排列,显示当前的内容、状态和可进行的操作。eg:联系人列表。
规则
- 一般由主要信息、主要操作、次要信息、次要操作组成。
- 主要信息和主要操作放在列表的左边,次要信息和次要操作放在列表的右边。
代码演示
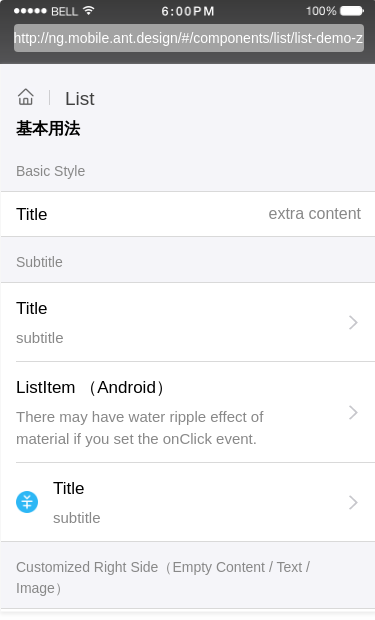
基本用法
import { Component } from '@angular/core';@Component({selector: 'demo-list-basic',template: `<List [className]="'my-list'" [renderHeader]=(renderHeader)><ListItem [extra]="'extra content'">Title</ListItem></List><List [className]="'my-list'" [renderHeader]=(renderHeader1)><ListItem multipleLine [arrow]="'horizontal'" (onClick)="onClick()">Title<Brief>subtitle</Brief></ListItem><ListItem multipleLine[arrow]="'horizontal'"[platform]="'android'"(onClick)="onClick()">ListItem (Android)<Brief>There may have water ripple effect of <br/> material if you set the onClick event.</Brief></ListItem><ListItem [arrow]="'horizontal'"[thumb]="'https://zos.alipayobjects.com/rmsportal/dNuvNrtqUztHCwM.png'"multipleLine(onClick)="onClick()">Title<Brief>subtitle</Brief></ListItem></List><List [className]="'my-list'" [renderHeader]=(renderHeader2)><ListItem>Title</ListItem><ListItem [arrow]="'horizontal'" (onClick)="onClick()">Title</ListItem><ListItem [extra]="'extra content'" [arrow]="'horizontal'" (onClick)="onClick()">Title</ListItem><ListItem [extra]="'10:30'" [align]="'top'" [thumb]="'https://zos.alipayobjects.com/rmsportal/dNuvNrtqUztHCwM.png'" multipleLine>Title<Brief>subtitle</Brief></ListItem></List><List [className]="'my-list'" [renderHeader]=(renderHeader3)><ListItem multipleLine [extra]="'extra content'">Title<Brief>subtitle</Brief></ListItem></List><List [renderHeader]=(renderHeader4)><ListItem [thumb]="'https://zos.alipayobjects.com/rmsportal/dNuvNrtqUztHCwM.png'"[arrow]="'horizontal'"(onClick)="onClick()">My wallet</ListItem><ListItem [thumb]="'https://zos.alipayobjects.com/rmsportal/UmbJMbWOejVOpxe.png'"(onClick)="onClick()"[arrow]="'horizontal'">My Cost Ratio</ListItem></List><List [className]="'my-list'" [renderHeader]=(renderHeader5)><ListItem data-seed="logId">Single line,long text will be hidden with ellipsis;</ListItem><ListItem wrap>Multiple line,long text will wrap;Long Text Long Text Long Text Long Text Long Text Long Text</ListItem><ListItem [extra]="'extra content'" multipleLine [align]="'top'" wrap>Multiple line and long text will wrap. Long Text Long Text Long Text</ListItem><ListItem [extra]="'no arrow'" [arrow]="'empty'" [className]="'spe'" wrap>In rare cases, the text of right side will wrap in the single line with long text. long text long text long text</ListItem></List><List [className]="'my-list'" [renderHeader]=(renderHeader6)><ListItem [disabled]="disabled" [extra]="" (click)="onDisableClick()">Click to disable</ListItem><ListItem><select><option [value]="'1'">Html select element</option><option [value]="'2'" disabled>Unable to select</option><option [value]="'3'">option 3</option></select></ListItem></List>`,styles: [`/deep/ .my-list .spe .am-list-extra {flex-basis: initial;}`]})export class DemoListBasicComponent {disabled: boolean = false;renderFooter: Function;constructor() {}renderHeader() {return 'Basic Style';}renderHeader1() {return 'Subtitle';}renderHeader2() {return 'Customized Right Side(Empty Content / Text / Image)';}renderHeader3() {return 'Align Vertical Center';}renderHeader4() {return 'Icon in the left';}renderHeader5() {return 'Text Wrapping';}renderHeader6() {return 'Other';}onClick() {console.log('click');}switchCheck(value) {console.log('switch status:', value);}onDisableClick() {console.log('click', this.disabled);this.disabled = true;}}
可输入列表
import { Component, OnInit } from '@angular/core';import { FormGroup, Validators, FormControl } from '@angular/forms';@Component({selector: 'demo-list-form',template: `<form [formGroup]="registerForm"><List [renderHeader]=(renderHeader) [renderFooter]=(renderFooter)><InputItem [placeholder]="'please input account'"[error]="isError"[focus]="onFocus"[value]="formData.username"[clear]="true" formControlName="username" id="username"(onErrorClick)="inputErrorClick($event)"(onChange)="inputChange($event)">Account</InputItem><InputItem id="password"formControlName="password"[placeholder]="'please input password'"[type]="'password'"[(ngModel)]="formData.password"[value]="formData.password">Password</InputItem><ListItem [extra]="_switch">Confirm Infomation</ListItem><ListItem><Range style="padding: 7px"[defaultValue]=[20,80][min]=0[max]=100(onAfterChange)="afterChange($event)"></Range></ListItem><ListItem [extra]="_stepper">Number of Subscribers</ListItem><ListItem><a Button [type]="'primary'"[size]="'small'"[inline]="true"(onClick)="onSubmit()">Submit</a><a Buttonstyle="margin-left: 2.5px;"[size]="'small'"[inline]="true"(onClick)="onReset()">Reset</a></ListItem></List></form><ng-template #_switch><Switch class='oneui-mobile' [checked] = "true" (onChange)='switchCheck($event)'></Switch></ng-template><ng-template #_stepper><Stepper [value]="stepper_value"[min]="1"[showNumber]="true"(onChange)="setpperChange($event)"></Stepper></ng-template>`,styles: [`/deep/ .my-list .spe .am-list-extra {flex-basis: initial;}`]})export class DemoListFormComponent implements OnInit {renderFooter: Function;registerForm: FormGroup;stepper_value: number = 20;isError: boolean = false;onFocus: object = {focus: false};formErrors: any = {username: '',password: ''};formData: any = {username: '',password: ''};validationMessage: any = {username: {minlength: 'At least four characters for account',maxlength: 'At most ten characters for account',required: 'username requied'},password: {}};constructor() {}renderHeader() {return 'Form Validation';}bindRenderFooter() {return (this.formErrors && this.formErrors['username']) || '';}onClick() {console.log('click');}buildForm(): void {this.registerForm = new FormGroup({username: new FormControl(this.formData.username, [Validators.required,Validators.maxLength(10),Validators.minLength(5)]),password: new FormControl(this.formData.password, [])});this.registerForm.valueChanges.subscribe(data => this.onValueChanged(data));this.onValueChanged();}onValueChanged(data?: any) {if (!this.registerForm) {return;}const form = this.registerForm;for (const field in this.formErrors) {this.formErrors[field] = '';const control = form.get(field);if (control && control.dirty && !control.valid) {const messages = this.validationMessage[field];for (const key in control.errors) {this.formErrors[field] += messages[key] + '\n';}}}}beforeSubmit() {const form = this.registerForm;for (const field in this.formErrors) {this.formErrors[field] = '';const control = form.get(field);if (control && !control.valid) {const messages = this.validationMessage[field];for (const key in control.errors) {this.formErrors[field] += messages[key] + '\n';if (field === 'username') {this.onFocus = {focus: true};}}return false;} else {return true;}}}switchCheck(value) {console.log('switch status:', value);}onSubmit() {if (this.beforeSubmit()) {console.log(this.registerForm.value);this.onReset();} else {alert('Validation failed');}}onReset() {this.registerForm.reset();this.formData = {...{username: '',password: ''}};this.isError = false;}afterChange(event) {console.log(event, 'afterChange');}inputErrorClick(e) {alert('At least four charactors for account');}inputChange(e) {if (e.replace(/\s/g, '').length < 5 && e.replace(/\s/g, '').length > 0) {this.isError = true;} else {this.isError = false;}this.formData.username = e;}setpperChange($event) {console.log($event, 'change');}ngOnInit() {this.buildForm();this.renderFooter = this.bindRenderFooter.bind(this);}}

API
List
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| renderHeader | list heder | String/TemplateRef/Function | 无 |
| renderFooter | list footer | String/TemplateRef/Function | 无 |
List.Item
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| thumb | 缩略图(当为 string 类型时作为 img src) | String/TemplateRef | 无 |
| extra | 右边内容 | String/TemplateRef | 无 |
| arrow | 箭头方向(右,上,下), 可选horizontal,up,down,empty,如果是empty则存在对应的dom,但是不显示 | String | 无 |
| align | 子元素垂直对齐,可选top,middle,bottom | String | middle |
| onClick | 点击事件的回调函数 | (): void | 无 |
| error | 报错样式,右侧文字颜色变成橙色 | Boolean | false |
| multipleLine | 多行 | Boolean | false |
| wrap | 是否换行,默认情况下,文字超长会被隐藏, | Boolean | false |
| platform | 设定组件的平台特有样式, 可选值为 android, ios, 默认为 cross, 即组件会自动检测设备 UA 应用不同平台的样式 | String | 'cross' |
List.Item.Brief
辅助说明
