- Checkbox复选框
- 代码演示
- API
- Checkbox
- CheckboxItem
- AgreeItem
Checkbox复选框
复选框
代码演示
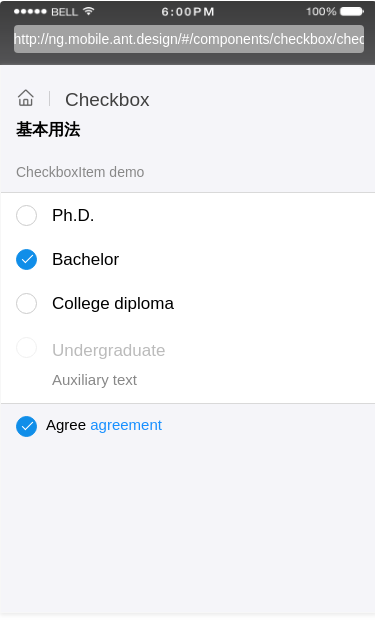
基本用法
import { Component } from '@angular/core';@Component({selector: 'demo-checkbox-basic',template: `<List [renderHeader]="renderHeader"><CheckboxItem *ngFor="let i of checkItemListData"[name]="i.name"[value]="i.value"[(ngModel)]="i.checked"(onChange)="onChange($event)">{{ i.name }}</CheckboxItem><CheckboxItem multipleLinekey="disabled"data-seed="logId"[disabled]="disabledStatus"[(ngModel)]="disabledCheckboxItemStatus">Undergraduate<Brief>Auxiliary text</Brief></CheckboxItem></List><Flex><FlexItem><AgreeItem data-seed="logId"[name]="agreeItemData.name"[value]="agreeItemData.value"[(ngModel)]="agreeItemData.checked"(onChange)="onChange2($event)">Agree <a (click)="onClick($event)">agreement</a></AgreeItem></FlexItem></Flex>`})export class DemoCheckboxBasicComponent {checkItemListData = [{ value: 0, name: 'Ph.D.', checked: false },{ value: 1, name: 'Bachelor', checked: true },{ value: 2, name: 'College diploma', checked: false }];disabledStatus: boolean = true;disabledCheckboxItemStatus: boolean = true;agreeItemData = { value: 'Agree Submit', name: 'Agree Item', checked: true };onChange = (val: any) => {console.log('onChange Event: ', val);console.log('changed data: ', this.checkItemListData);}onChange2 = e => {this.disabledStatus = !this.disabledStatus;console.log('onChange2 Event: ', e);console.log('agreeItemData: ', this.agreeItemData);}onClick(e) {e.stopPropagation();e.preventDefault();alert('agree it');}renderHeader() {return 'CheckboxItem demo';}}

API
Checkbox
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| name | name | String | - |
| value | value | String | - |
| checked | 指定当前是否选中 | Boolean | 无 |
| disabled | 是否禁用 | Boolean | false |
| onChange | change 事件触发的回调函数 | (name: string, value: string, checked: boolean) => void | 无 |
CheckboxItem
基于ListItem对Checkbox进行封装,ListItem的thumb属性固定传入Checkbox,其他属性和ListItem一致(除了onClick回调事件,在这里它被onChange回调事件所替代)。
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| name | name | String | - |
| value | value | String | - |
| ngModel | 指定当前是否选中,可双向绑定 | Boolean | false |
| disabled | 是否禁用 | Boolean | false |
| onChange | change 事件触发的回调函数 | (name: string, value: string, checked: boolean) => void | 无 |
AgreeItem
用于同意协议这种场景的复选框
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| name | name | String | - |
| value | value | String | - |
| ngModel | 指定当前是否选中,可双向绑定 | Boolean | false |
| disabled | 是否禁用 | Boolean | false |
| onChange | change 事件触发的回调函数 | (name: string, value: string, checked: boolean) => void | 无 |
