- Range区域选择
- 规则
- Common API
- 代码演示
Range区域选择
允许用户在一个区间中选择特定值,eg:控制屏幕的显示亮度。
规则
- 默认状态下,左边为最小值,右边为最大值。
- 一般水平放置。
Common API
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| ngModel | Number | 设置当前取值,可双向绑定。 | |
| ngModelChange | Function | Noop | 当 Slider 的值发生改变时,会触发 ngModelChange 事件,并把改变后的值作为参数传入。 |
| min | Number | 0 | 最小值 |
| max | Number | 100 | 最大值 |
| step | Number or null | 1 | 步长,取值必须大于 0,并且可被 (max - min) 整除。当 marks 不为空对象时,可以设置 step 为 null,此时 Slider 的可选值仅有 marks 标出来的部分。 |
| value | [Number, Number] | - | 设置当前取值。 |
| defaultValue | [Number, Number] | [0, 0] | 设置初始取值。 |
| disabled | Boolean | false | 值为 true 时,滑块为禁用状态 |
| onChange | Function | Noop | 当 Slider 的值发生改变时,会触发 onChange 事件,并把改变后的值作为参数传入。 |
| onAfterChange | Function | Noop | 与 ontouchend 触发时机一致,把当前值作为参数传入。 |
| marks | Object{Number:String} | { } | 刻度标记,key 的类型必须为 Number 且取值在闭区间 [min, max] 内 |
| count | number | 1 | Determine how many ranges to render, and multiple handles will be rendered (number + 1). |
| allowCross | boolean | true | allowCross could be set as true to allow those handles to cross. |
| pushable | number | minimum ensured distance between handles | |
| handleStyle | Array[Object] | - | 滑块的样式,按数组顺序应用到多滑块 |
| trackStyle | Array[Object] | - | 选中部分滑动条的样式,按数组顺序应用到滑动条的多区间 |
| railStyle | Object | - | 未选中部分 |
代码演示
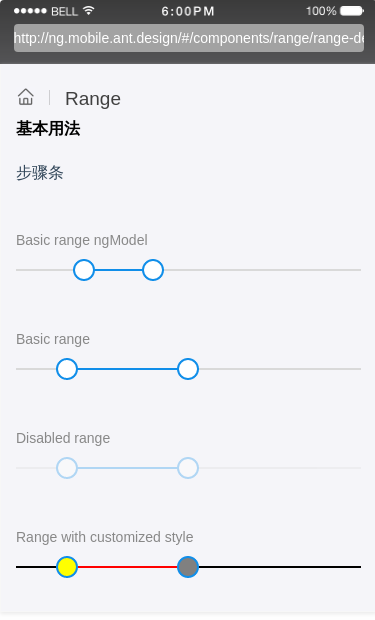
基本用法
最简单的用法。
import { Component } from '@angular/core';@Component({selector: 'demo-range-basic',template: `<div class="am-demo-page"><div style="padding: 15px;font-size: 16px;">步骤条</div><div class="am-demo-bd am-wingblank am-wingblank-lg"><div><div class="sub-title">Basic range ngModel</div></div><div><Range [ngModel]="valueModel"[min]="0"[max]="20"(ngModelChange)="changeModel($event)"></Range></div></div><div class="am-demo-bd am-wingblank am-wingblank-lg"><div><div class="sub-title">Basic range</div></div><div><Range[defaultValue]="[3, 10]"[min]="0"[max]="20"(onChange)="change($event)"(onAfterChange)="afterChange($event)"></Range></div></div><div class="am-demo-bd am-wingblank am-wingblank-lg"><div><div class="sub-title">Disabled range</div></div><div><Range[defaultValue]="[3, 10]"[min]="0"[max]="20"[disabled]="true"(onChange)="change($event)"(onAfterChange)="afterChange($event)"></Range></div></div><div class="am-demo-bd am-wingblank am-wingblank-lg"><div><div class="sub-title">Range with customized style</div></div><div><Range[defaultValue]="[3, 10]"[min]="0"[max]="20"[trackStyle]="trackStyle"[railStyle]="railStyle"[handleStyle]="handleStyle"(onChange)="change($event)"(onAfterChange)="afterChange($event)"></Range></div></div></div>`,styles: [`.am-wingblank,.am-wingblank-lg {margin-left: 15px;margin-right: 15px;margin-bottom: 30px;}.sub-title {color: #888;font-size: 14px;padding: 30px 0 18px 0;margin: 0;}`]})export class DemoRangeBasicComponent {value = [20, 50];valueModel = [4, 8];trackStyle = [{ 'background-color': 'red' }, { 'background-color': 'green' }];railStyle = {'background-color': 'black'};handleStyle = [{ 'background-color': 'yellow' }, { 'background-color': 'gray' }];constructor() {}change(e) {console.log(e, 'change');}afterChange(e) {console.log(e, 'afterChange');}changeModel(e) {console.log(e, 'changeModel');console.log(this.valueModel, 'valueModel');}}