- TextareaItem多行输入
- 规则
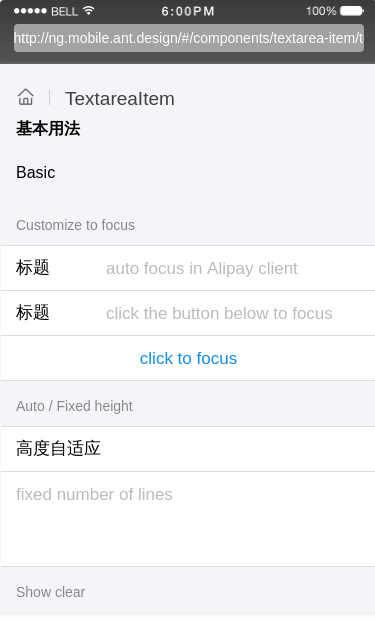
- 代码演示
- API
- TextareaItem methods
TextareaItem多行输入
用于接受多行文本。
规则
- 支持通过键盘或者剪切板输入文本。
- 通过光标可以在垂直或者水平方向进行移动。
代码演示
基本用法
import { Component } from '@angular/core';@Component({selector: 'demo-textarea-item-basic',template: `<div class="am-demo-page"><div style="padding: 15px;font-size: 16px; color:#000">Basic</div><div class="am-list" style="margin:0;"><div class="am-list-header">Customize to focus</div><div class="am-list-body"><TextareaItem [placeholder]="'auto focus in Alipay client'"[autoFocus]="true"[title]="'标题'"[autoHeight]="true"></TextareaItem><TextareaItem [placeholder]="'click the button below to focus'"[title]="'标题'"[autoHeight]="true"[focus]="inputFocus"></TextareaItem><div class="am-list-item am-list-item-middle"><div class="am-list-line"><div class="am-list-content" style="width:100%;color:#108ee9;text-align:center" (click)="clickFocusInput()">click to focus</div></div><div class="am-list-ripple" style="display: none;"></div></div></div></div><div class="am-list" style="margin:0;"><div class="am-list-header">Auto / Fixed height</div><div class="am-list-body"><TextareaItem [title]="'高度自适应'" [autoHeight]="true" [labelNumber]="5"></TextareaItem><TextareaItem [rows]="3" [placeholder]="'fixed number of lines'"></TextareaItem></div></div><div class="am-list" style="margin:0;"><div class="am-list-header">Show clear</div><div class="am-list-body"><TextareaItem [clear]="true" [placeholder]="'displayed clear while typing'" [title]="'标题'"></TextareaItem></div></div><div class="am-list" style="margin:0;"><div class="am-list-header">Custom title(text / image / empty)</div><div class="am-list-body"><TextareaItem [title]="customTitle" [placeholder]="'title can be customized'"></TextareaItem></div></div><div class="am-list" style="margin:0;"><div class="am-list-header">Limited value length</div><div class="am-list-body"><TextareaItem [placeholder]="'can enter up to 10 characters'" [count]="10"></TextareaItem></div></div><div class="am-list" style="margin:0;"><div class="am-list-header">Count</div><div class="am-list-body"><TextareaItem [rows]="5" [count]="100" [defaultValue]="'计数功能,我的意见是...'">手机号码</TextareaItem></div></div><div class="am-list" style="margin:0;"><div class="am-list-header">Not editable / Disabled</div><div class="am-list-body"><TextareaItem [title]="'姓名'" [editable]="false" [defaultValue]="'not editable'"></TextareaItem><TextareaItem [title]="'姓名'" [disabled]="true" [value]="'disabled style'"></TextareaItem></div></div></div><ng-template #customTitle><img src="https://gw.alipayobjects.com/zos/rmsportal/nywPmnTAvTmLusPxHPSu.png" style="width:28px;height:28px" alt="" /></ng-template>`,styles: [`.am-demo-page {box-sizing: content-box;}.am-list-body {position: relative;background-color: #fff;border-top: 1px solid #ddd;border-bottom: 1px solid #ddd;}.am-list-header {padding: 15px 15px 9px 15px;font-size: 14px;color: #888;width: 100%;-webkit-box-sizing: border-box;box-sizing: border-box;}/deep/ .am-list-body .am-list-item.am-textarea-item:not(:last-child) {border-bottom: 1px solid #ddd;}.am-list-item .am-list-line .am-list-content {-webkit-box-flex: 1;-webkit-flex: 1;-ms-flex: 1;flex: 1;color: #000;font-size: 17px;line-height: 1.5;text-align: left;width: auto;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;padding-top: 7px;padding-bottom: 7px;}`]})export class DemoTextareaItemBasicComponent {value;error;numberFocus = {focus: false,date: new Date()};inputFocus = {focus: false,date: new Date()};titleFocus = {focus: false,date: new Date()};autoFocus = { focus: true, date: new Date() };inputErrorClick(e) {}clickFocus() {this.numberFocus = {focus: true,date: new Date()};}clickFocusInput() {this.inputFocus = {focus: true,date: new Date()};}}

API
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| ngModel | value, 双向绑定 | String | 无 |
| value | value | String | 无 |
| defaultValue | 设置初始默认值 | String | - |
| placeholder | placeholder | String | '' |
| editable | 是否可编辑 | bool | true |
| disabled | 是否禁用 | bool | false |
| clear | 是否带清除功能(仅editable为true,disabled为false才生效) | bool | false |
| rows | 显示几行 | number | 1 |
| count | 计数功能,兼具最大长度,默认为0,代表不开启计数功能 | number | - |
| onChange | change 事件触发的回调函数 | (val: string): void | - |
| onBlur | blur 事件触发的回调函数 | (val: string): void | - |
| onFocus | focus 事件触发的回调函数 | (val: string): void | - |
| error | 报错样式 | bool | false |
| onErrorClick | 点击报错 icon 触发的回调 | (): void | 无 |
| autoHeight | 高度自适应, autoHeight 和 rows 请二选一 | bool | false |
| autoFocus | 初始化自动获得焦点 | bool | false |
| labelNumber | 定宽枚举值:num * @input-label-width: 34px,可用2-7之间的数字,一般(不能保证全部)能对应显示出相应个数的中文文字(不考虑英文字符) | number | 5 |
| name | textarea 的 name | String | - |
| prefixListCls | 列表 className 前缀 | String | am-list |
| title | 文案说明 | String/node | '' |
TextareaItem methods
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| focus | 强制获得焦点 | - | - |
