- Switch滑动开关
- 规则
- 代码演示
- API
Switch滑动开关
在两个互斥对象进行选择,eg:选择开或关。
规则
- 只在 List 中使用。
- 避免增加额外的文案来描述当前 Switch 的值。
代码演示
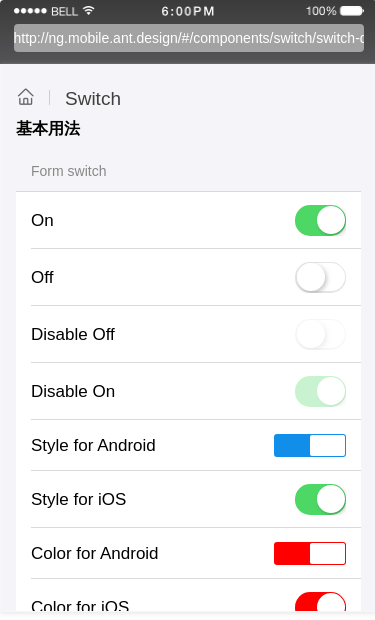
基本用法
最简单的用法。
import { Component } from '@angular/core';@Component({selector: 'demo-switch-basic',template: `<WingBlank><List [className]="'my-list'" [renderHeader]=(renderHeader)><ListItem multipleLine [extra]="on">On</ListItem><ListItem multipleLine [extra]="off">Off</ListItem><ListItem multipleLine [extra]="disableOff">Disable Off</ListItem><ListItem multipleLine [extra]="disableOn">Disable On</ListItem><ListItem multipleLine [extra]="android">Style for Android</ListItem><ListItem multipleLine [extra]="iOS">Style for iOS</ListItem><ListItem multipleLine [extra]="colorAndroid">Color for Android</ListItem><ListItem multipleLine [extra]="coloriOS">Color for iOS</ListItem></List><ng-template #on><Switch [checked]="true" (onChange)="check($event)" (onClick)="onClick($event)"></Switch></ng-template><ng-template #off><Switch [checked]="false" (onChange)="check($event)" (onClick)="onClick($event)"></Switch></ng-template><ng-template #disableOff><Switch [checked]="false" [disabled]="true" (onChange)="check($event)" (onClick)="onClick($event)"></Switch></ng-template><ng-template #disableOn><Switch [checked]="true" [disabled]="true" (onChange)="check($event)" (onClick)="onClick($event)"></Switch></ng-template><ng-template #android><Switch [checked]="checked" [platform]="'android'" (onChange)="check($event)" (onClick)="onClick($event)"></Switch></ng-template><ng-template #iOS><Switch [(ngModel)]="checked" [platform]="'ios'" (onChange)="check($event)"></Switch></ng-template><ng-template #colorAndroid><Switch [checked]="checked" [platform]="'android'" [color]="'#ff0000'" (onChange)="check($event)" (onClick)="onClick($event)"></Switch></ng-template><ng-template #coloriOS><Switch [checked]="checked" [platform]="'ios'" [color]="'#ff0000'" (onChange)="check($event)"></Switch></ng-template></WingBlank>`})export class DemoSwitchBasicComponent {checked = true;constructor() {}check(event) {console.log(event);}onClick(event) {console.log(event);}renderHeader() {return 'Form switch';}}

API
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| ngModel | 当前值,可双向绑定 | Boolean | false |
| checked | 是否默认选中 | Boolean | false |
| disabled | 是否不可修改 | Boolean | false |
| onChange | change 事件触发的回调函数 | (checked: bool): void | 无 |
| color | 开关打开后的颜色 | String | #4dd865 |
| name | switch 的 name | String | |
| platform | 设定组件的平台特有样式, 可选值为 android, ios, 默认为 ios | String | 'ios' |
| onClick | click事件触发的回调函数,当switch为disabled时,入参的值始终是默认传入的checked值。 | (checked: bool): void | 无 |
