- TabBar标签栏
- 规则
- 代码演示
- API
- TabBar
- TabBarItem
TabBar标签栏
位于 APP 底部,方便用户在不同功能模块之间进行快速切换。
规则
- 用作 APP 的一级分类,数量控制在 3-5 个之间。
- 即使某个 Tab 不可用,也不要禁用或者移除该 Tab。
- 使用 Badge 进行提示,足不出户也能知道有内容更新。
代码演示
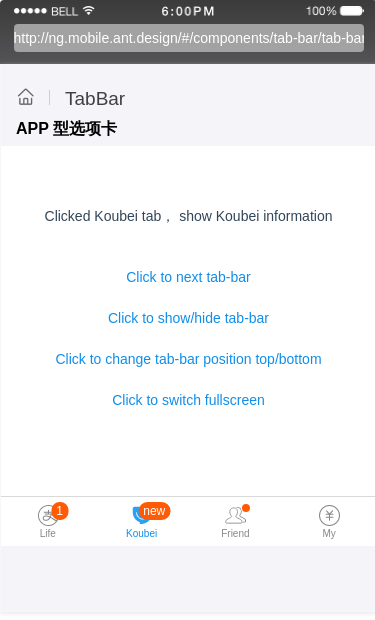
APP 型选项卡
多用于页面的内容区块,起着控制小范围内的大块内容的分组和隐藏,起着保持界面整洁的作用。其中Tabbar可以显示在顶部或者底部。
import { Component } from '@angular/core';@Component({selector: 'demo-tab-bar-basic',template: `<TabBar [barTintColor]="'white'"[tintColor]="tintColor"[unselectedTintColor]="unselectedTintColor"[ngStyle]="tabbarStyle"[activeTab]="selectedIndex"[hidden]="hidden"[tabBarPosition]="topFlag ? 'top' : 'bottom'"(onPress)="tabBarTabOnPress($event)"><TabBarItem [title]="'Life'"[key]="1"[badge]="1"[icon]="icon1"[selectedIcon]="icon11"><ng-template #icon1><div style="width:22px;height: 22px;background: url('https://zos.alipayobjects.com/rmsportal/sifuoDUQdAFKAVcFGROC.svg') center center / 21px 21px no-repeat;"></div></ng-template><ng-template #icon11><div style="width:22px;height: 22px;background: url('https://zos.alipayobjects.com/rmsportal/iSrlOTqrKddqbOmlvUfq.svg') center center / 21px 21px no-repeat;"></div></ng-template><div style="background-color: white; height: 100%; text-align: center"><div style="padding-top: 60px">Clicked Life tab, show Life information</div><ng-container><ng-template [ngTemplateOutlet]="content"></ng-template></ng-container></div></TabBarItem><TabBarItem [title]="'Koubei'"[key]="2"[badge]="'new'"[icon]="icon2"[selectedIcon]="icon22"><ng-template #icon2><div style="width:22px;height: 22px;background: url('https://gw.alipayobjects.com/zos/rmsportal/BTSsmHkPsQSPTktcXyTV.svg') center center / 21px 21px no-repeat;"></div></ng-template><ng-template #icon22><div style="width:22px;height: 22px;background: url('https://gw.alipayobjects.com/zos/rmsportal/ekLecvKBnRazVLXbWOnE.svg') center center / 21px 21px no-repeat;"></div></ng-template><div style="background-color: white; height: 100%; text-align: center"><div style="padding-top: 60px">Clicked Koubei tab, show Koubei information</div><ng-container><ng-template [ngTemplateOutlet]="content"></ng-template></ng-container></div></TabBarItem><TabBarItem [title]="'Friend'"[key]="3"[dot]="true"[icon]="icon3"[selectedIcon]="icon33"><ng-template #icon3><div style="width:22px;height: 22px;background: url('https://zos.alipayobjects.com/rmsportal/psUFoAMjkCcjqtUCNPxB.svg') center center / 21px 21px no-repeat;"></div></ng-template><ng-template #icon33><div style="width:22px;height: 22px;background: url('https://zos.alipayobjects.com/rmsportal/IIRLrXXrFAhXVdhMWgUI.svg') center center / 21px 21px no-repeat;"></div></ng-template><div style="background-color: white; height: 100%; text-align: center"><div style="padding-top: 60px">Clicked Friend tab, show Friend information</div><ng-container><ng-template [ngTemplateOutlet]="content"></ng-template></ng-container></div></TabBarItem><TabBarItem [title]="'My'"[key]="4"[icon]="icon4"[selectedIcon]="icon44"><ng-template #icon4><div style="width:22px;height: 22px;background: url('https://zos.alipayobjects.com/rmsportal/asJMfBrNqpMMlVpeInPQ.svg') center center / 21px 21px no-repeat;"></div></ng-template><ng-template #icon44><div style="width:22px;height: 22px;background: url('https://zos.alipayobjects.com/rmsportal/gjpzzcrPMkhfEqgbYvmN.svg') center center / 21px 21px no-repeat;"></div></ng-template><div style="background-color: white; height: 100%; text-align: center"><div style="padding-top: 60px">Clicked My tab, show My information</div><ng-container><ng-template [ngTemplateOutlet]="content"></ng-template></ng-container></div></TabBarItem></TabBar><ng-template #content><a style="display: block; margin-top: 40px; margin-bottom: 20px; color: #108ee9"(click)="showNextTabBar($event)">Click to next tab-bar</a><a style="display: block; margin-top: 20px; margin-bottom: 20px; color: #108ee9"(click)="showTabBar($event)">Click to show/hide tab-bar</a><a style="display: block; margin-top: 20px; margin-bottom: 20px; color: #108ee9"(click)="changePosition($event)">Click to change tab-bar position top/bottom</a><a style="display: block; margin-bottom: 60px; color: #108ee9"(click)="showFullScreen($event)">Click to switch fullscreen</a></ng-template>`})export class DemoTabBarBasicComponent {hidden: boolean = false;fullScreen: boolean = false;topFlag: boolean = false;tintColor: string = '#108ee9';unselectedTintColor: string = '#888';tabbarStyle: object = { height: '400px' };selectedIndex: number = 1;showTabBar(event) {event.preventDefault();this.hidden = !this.hidden;}showNextTabBar(event) {event.preventDefault();const PANE_COUNT = 4;if (this.selectedIndex == PANE_COUNT - 1) {this.selectedIndex = 0;} else {this.selectedIndex++;}console.log('selectedIndex: ', this.selectedIndex);}showFullScreen(event) {event.preventDefault();this.fullScreen = !this.fullScreen;this.tabbarStyle = this.fullScreen? {position: 'fixed',height: '100%',width: '100%',top: 0}: { height: '400px' };}changePosition(event) {event.preventDefault();this.topFlag = !this.topFlag;}tabBarTabOnPress(pressParam: any) {console.log('onPress Params: ', pressParam);this.selectedIndex = pressParam.index;}}

API
TabBar
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| activeTab | 当前激活Tab索引 | number | 0 |
| barTintColor | tabbar 背景色 | String | white |
| tintColor | 选中的字体颜色 | String | #108ee9 |
| unselectedTintColor | 未选中的字体颜色 | String | '#888' |
| hidden | 是否隐藏 | Boolean | false |
| tabBarPosition | tabbar 位置 | 'top'|'bottom' | 'bottom' |
| prerenderingSiblingsNumber | 预加载两侧Tab数量, -1: 加载所有的tab内容, 0: 仅加载当前tab内容, n: 预加载两侧n个Tab | number | -1 |
| onPress | bar 点击触发 | (index: number, title: string, key: string) => void | false |
TabBarItem
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| badge | 徽标数 | Number \ String | 无 |
| dot | 是否在右上角显示小红点(在设置badge的情况下失效) | Boolean | false |
| icon | 默认展示图片 | 见 demo | |
| selectedIcon | 选中后的展示图片 | 见 demo | |
| title | 标题文字 | String | |
| key | 唯一标识 | String | 无 |
