- 引入
- 代码演示
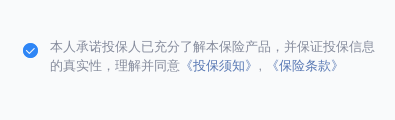
- 选中状态
- 选中不可用状态
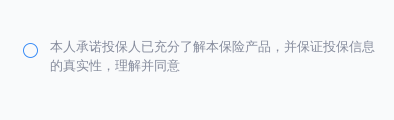
- 未选中状态
- 未选中不可用状态
- API
- Agree Props
- Agree Events
- @change(name, checked)
- @change(name, checked)
Agree 勾选按钮

用于标记切换某种状态,如协议勾选
引入
import { Agree } from 'mand-mobile'Vue.component(Agree.name, Agree)
代码演示
选中状态

<template><div class="md-example-child md-example-child-agree md-example-child-0"><md-agreev-model="agreeConf.checked":disabled="agreeConf.disabled":size="agreeConf.size"@change="onChange(agreeConf.name, agreeConf.checked, $event)">本人承诺投保人已充分了解本保险产品,并保证投保信息的真实性,理解并同意<a>《投保须知》</a>, <a>《保险条款》</a></md-agree></div></template><script>import {Agree} from 'mand-mobile'export default {name: 'agree-demo',components: {[Agree.name]: Agree,},data() {return {agreeConf: {checked: true,name: 'agree0',size: 'md',disabled: false,introduction: '选中状态',},}},methods: {onChange(name, checked) {console.log(`agree name = ${name} is ${checked ? 'checked' : 'unchecked'}`)},},}</script>
选中不可用状态

<template>
<div class="md-example-child md-example-child-agree md-example-child-2">
<md-agree
v-model="agreeConf.checked"
:disabled="agreeConf.disabled"
:size="agreeConf.size"
@change="onChange(agreeConf.name, agreeConf.checked, $event)"
>
本人承诺投保人已充分了解本保险产品,并保证投保信息的真实性,理解并同意
</md-agree>
</div>
</template>
<script>
import {Agree} from 'mand-mobile'
export default {
name: 'agree-demo',
components: {
[Agree.name]: Agree,
},
data() {
return {
agreeConf: {
checked: true,
name: 'agree2',
size: 'md',
disabled: true,
introduction: '选中不可用状态',
},
}
},
methods: {
onChange(name, checked) {
console.log(`agree name = ${name} is ${checked ? 'checked' : 'unchecked'}`)
},
},
}
</script>
未选中状态

<template>
<div class="md-example-child md-example-child-agree md-example-child-1">
<md-agree
v-model="agreeConf.checked"
:disabled="agreeConf.disabled"
:size="agreeConf.size"
@change="onChange(agreeConf.name, agreeConf.checked, $event)"
>
本人承诺投保人已充分了解本保险产品,并保证投保信息的真实性,理解并同意
</md-agree>
</div>
</template>
<script>
import {Agree} from 'mand-mobile'
export default {
name: 'agree-demo',
components: {
[Agree.name]: Agree,
},
data() {
return {
agreeConf: {
checked: false,
name: 'agree1',
size: 'md',
disabled: false,
introduction: '未选中状态',
},
}
},
methods: {
onChange(name, checked) {
console.log(`agree name = ${name} is ${checked ? 'checked' : 'unchecked'}`)
},
},
}
</script>
未选中不可用状态

<template>
<div class="md-example-child md-example-child-agree md-example-child-3">
<md-agree
v-model="agreeConf.checked"
:disabled="agreeConf.disabled"
:size="agreeConf.size"
@change="onChange(agreeConf.name, agreeConf.checked, $event)"
>
本人承诺投保人已充分了解本保险产品,并保证投保信息的真实性,理解并同意
</md-agree>
</div>
</template>
<script>
import {Agree} from 'mand-mobile'
export default {
name: 'agree-demo',
components: {
[Agree.name]: Agree,
},
data() {
return {
agreeConf: {
checked: false,
name: 'agree3',
size: 'md',
disabled: true,
introduction: '未选中不可用状态',
},
}
},
methods: {
onChange(name, checked) {
console.log(`agree name = ${name} is ${checked ? 'checked' : 'unchecked'}`)
},
},
}
</script>
API
Agree Props
| 属性 | 说明 | 类型 | 默认值 | 备注 |
|---|---|---|---|---|
| v-model | 是否选中 | Boolean | false | - |
| disabled | 是否禁用 | Boolean | false | - |
| size | 按钮大小 | String | md | 可选值参考组件Icon |
Agree Events
@change(name, checked)
勾选状态发生变化事件
| 属性 | 说明 | 类型 |
|---|---|---|
| name | 单选按钮名称,唯一标识 | Number/String |
| checked | 是否选中 | Boolean |
