- 引入
- 代码演示
- 日期选择
- 2013/9/9 - 2020/9/9
- 日期时间选择 getFormatDate()
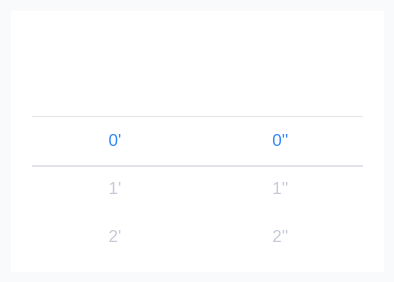
- 时间选择
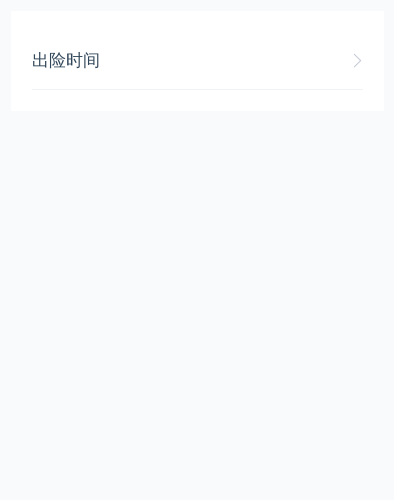
- 自定义类型和选项文案值
- 日期选择
- API
- DatePicker Props
- DatePicker Methods
- getFormatDate(format): dateStr
- getColumnValue(index): activeItemValue
- getColumnValues(): columnsValue
- getColumnIndex(index): activeItemIndex
- getColumnIndexs(): columnsIndex
- DatePicker Events
- @initialed()
- @change(columnIndex, itemIndex, value)
- @confirm(columnsValue)
- 附录
DatePicker 时间选择器

选择日期或者时间,支持年/月/日/时/分和按照范围选择
引入
import { DatePicker } from 'mand-mobile'Vue.component(DatePicker.name, DatePicker)
代码演示
日期选择
2013/9/9 - 2020/9/9

<template><div class="md-example-child md-example-child-date-picker md-example-child-date-picker-0"><md-date-pickerref="datePicker"today-text="今天":min-date="minDate":max-date="maxDate":default-date="currentDate"is-view@initialed="onDatePickerInitialed"></md-date-picker></div></template><script>import {DatePicker} from 'mand-mobile'export default {name: 'date-picker-demo',components: {[DatePicker.name]: DatePicker,},data() {return {minDate: new Date('2013/9/9'),maxDate: new Date('2020/9/9'),currentDate: new Date(),}},methods: {onDatePickerInitialed() {console.log(`[Mand Mobile] DatePicker getFormatDate: ${this.$refs.datePicker.getFormatDate('yyyy/MM/dd')}`)},},}</script>
日期时间选择 getFormatDate()

<template>
<div class="md-example-child md-example-child-date-picker md-example-child-date-picker-2">
<md-date-picker
ref="datePicker"
type="datetime"
:min-date="currentDate"
is-view
></md-date-picker>
</div>
</template>
<script>
import {DatePicker, Dialog} from 'mand-mobile'
export default {
name: 'date-picker-demo',
components: {
[DatePicker.name]: DatePicker,
},
data() {
return {
currentDate: new Date(),
minDate: new Date('2018/8/30 11:30'),
}
},
mounted() {
window.triggerDatePicker0 = () => {
Dialog.alert({
content: this.$refs.datePicker.getFormatDate(),
})
}
},
}
</script>
时间选择

<template>
<div class="md-example-child md-example-child-date-picker md-example-child-date-picker-1">
<md-date-picker
type="time"
:unit-text="['', '', '', '\'', '\'\'']"
:minute-step="1"
is-view
></md-date-picker>
</div>
</template>
<script>
import {DatePicker} from 'mand-mobile'
export default {
name: 'date-picker-demo',
components: {
[DatePicker.name]: DatePicker,
},
}
</script>
自定义类型和选项文案值

<template>
<div class="md-example-child md-example-child-date-picker md-example-child-date-picker-3">
<md-field>
<md-field-item
name="name"
title="出险时间"
arrow="arrow-right"
align="right"
:content="datePickerValue"
@click.native="isDatePickerShow = true">
</md-field-item>
</md-field>
<md-date-picker
ref="datePicker"
v-model="isDatePickerShow"
type="custom"
title="选择出险时间"
large-radius
:text-render="textRender"
:custom-types="['yyyy', 'MM','dd', 'hh', 'mm']"
:default-date="currentDate"
@change="onDatePickerChange"
@confirm="onDatePickerConfirm"
></md-date-picker>
</div>
</template>
<script>
import {DatePicker, Field, FieldItem} from 'mand-mobile'
export default {
name: 'date-picker-demo',
components: {
[DatePicker.name]: DatePicker,
[Field.name]: Field,
[FieldItem.name]: FieldItem,
},
data() {
return {
currentDate: new Date(),
isDatePickerShow: false,
datePickerValue: '',
}
},
methods: {
textRender() {
const args = Array.prototype.slice.call(arguments)
const typeFormat = args[0] // 类型
// const column0Value = args[1] // 第1列选中值
// const column1Value = args[2] // 第2列选中值
const column2Value = args[3] // 第3列选中值
if (typeFormat === 'dd') {
return `*${column2Value}日`
}
},
onDatePickerChange(columnIndex, itemIndex, value) {
console.log(
`[Mand Mobile] DatePicker Change\ncolumnIndex: ${columnIndex},\nitemIndex:${itemIndex},\nvalue: ${JSON.stringify(
value,
)}`,
)
},
onDatePickerConfirm(columnsValue) {
console.log(`[Mand Mobile] DatePicker Confirm\nvalue: ${JSON.stringify(columnsValue)}`)
this.datePickerValue = this.$refs.datePicker.getFormatDate('yyyy/MM/dd hh:mm')
},
},
}
</script>
API
DatePicker Props
| 属性 | 说明 | 类型 | 默认值 | 备注 |
|---|---|---|---|---|
| type | 日期选择类型 | String | date | date, time, datetime, custom |
| custom-types | 自定义类型包含的日期元素, [yyyy, MM, dd, hh, mm] | Array | - | 仅用于type为custom |
| min-date | 最小可选日期(时间) | Date | - | - |
| max-date | 最大可选日期(时间) | Date | - | - |
| default-date | 初始选中日期 | Date | - | - |
| minute-step | 分钟数递增步长 | Number | 1 | - |
| unit-text | 元素单位展示文案设置 | Array | ['年', '月', '日', '时', '分'] | 复杂逻辑使用text-render |
| text-render | 自定义选项展示文案方法 | Function(typeFormat, column0Value, column1Value, …): String | - | 如果使用text-render则unit-text无效, 示例见附录 |
| today-text | 今天展示文案设置 | String | 今天 | 使用&可占位日期数字,如&(今天) |
| line-height | 选择器选项行高 | Number | 45 | 单位px |
| is-view | 是否内嵌在页面内展示, 否则以弹层形式 | Boolean | false | - |
| title | 选择器标题 | String | - | - |
| describe | 选择器描述 | String | - | - |
| ok-text | 选择器确认文案 | String | 确认 | - |
| cancel-text | 选择器取消文案 | String | 取消 | - |
| large-radius 2.4.0+ | 选择器标题栏大圆角模式 | Boolean | false | - |
| mask-closable | 点击蒙层是否可关闭弹出层 | Boolean | true | - |
DatePicker Methods
getFormatDate(format): dateStr
获取特定格式的日期时间字符串(format中的日期元素需在列数据中存在),需在initialed事件触发之后或异步调用
| 参数 | 说明 | 类型 | 默认 |
|---|---|---|---|
| format | 格式 | String | yyyy-MM-dd hh:mm |
返回
| 属性 | 说明 | 类型 |
|---|---|---|
| dateStr | 日期时间字符串 | String |
列表项值属性介绍见附录
getColumnValue(index): activeItemValue
获取某列当前选中项的值,需在initialed事件触发之后或异步调用
| 参数 | 说明 | 类型 |
|---|---|---|
| index | 列索引 | Number |
返回
| 属性 | 说明 | 类型 |
|---|---|---|
| activeItemValue | 选中项的值 | Object: {text, value, typeFormat} |
getColumnValues(): columnsValue
获取所有列选中项的值,需在initialed事件触发之后或异步调用
返回
| 属性 | 说明 | 类型 |
|---|---|---|
| columnsValue | 所有列选中项的值 | Array<{text, value, typeFormat}> |
getColumnIndex(index): activeItemIndex
获取某列当前选中项的索引值,需在initialed事件触发之后或异步调用
| 参数 | 说明 | 类型 |
|---|---|---|
| index | 列索引 | Number |
返回
| 属性 | 说明 | 类型 |
|---|---|---|
| activeItemIndex | 选中项的索引值 | Number |
getColumnIndexs(): columnsIndex
获取所有列选中项的索引值,需在initialed事件触发之后或异步调用
返回
| 属性 | 说明 | 类型 |
|---|---|---|
| columnsIndex | 所有列选中项的索引值 | Array |
DatePicker Events
@initialed()
选择器数据初始化完成事件
@change(columnIndex, itemIndex, value)
选择器选中项更改事件
| 参数 | 说明 | 类型 |
|---|---|---|
| columnIndex | 更改列的索引值 | Number |
| itemIndex | 更改列选中项的索引值 | Number |
| value | 更改列选中项的的值 | Object: {text, value, typeFormat} |
@confirm(columnsValue)
选择器确认选择事件(仅is-view为false)
| 参数 | 说明 | 类型 |
|---|---|---|
| columnsValue | 所有列选中项的值 | Array<{text, value, typeFormat}> |
附录
- columnData
const columnData = [
// 年
[
{
text: '2017年', // 日期元素展示文案
value: 2017, // 日期元素数字
typeFormat: 'yyyy' // 日期元素类型 yyyy, MM, dd, hh, mm, HalfDay
}
],
// 月, 日,时, 分
[
//..,
],
// 上午/下午
[
{
text: '上午',
value: 0,
typeFormat: 'HalfDay'
}, {
text: '下午',
value: 1,
typeFormat: 'HalfDay'
}
]
]- textRender
export default {
// ...
methods: {
textRender() {
const args = Array.prototype.slice.call(arguments)
const typeFormat = args[0] // 类型
const column0Value = args[1] // 第1列选中值
const column1Value = args[2] // 第2列选中值
const column2Value = args[3] // 第2列选中值
},
}
// ...
}