- 引入
- 代码演示
- 半圆
- 线框
- 特殊标签
- 圆角
- 阳文
- API
- Tag Props
- Tag Props
Tag 标签

用于表示区域的状态的标签
引入
import { Tag } from 'mand-mobile'Vue.component(Tag.name, Tag)
代码演示
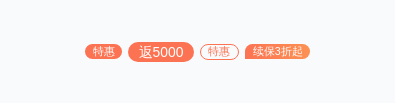
半圆

<template><div class="md-example-child md-example-child-tag md-example-child-tag-0"><md-tag size="tiny" shape="circle" type="fill" fill-color="#FC7353" font-color="#000"></md-tag><md-tag size="small" shape="circle" type="fill" fill-color="#FC7353" font-color="#fff">特惠</md-tag><md-tag size="large" shape="circle" type="fill" fill-color="#FC7353" font-color="#fff">返5000</md-tag><md-tag size="small" shape="circle" type="ghost" font-color="#FC7353">特惠</md-tag><md-tagsize="small"shape="circle"sharp="bottom-left"type="fill"fill-color="linear-gradient(90deg, #FC7353 0%, #FC9153 100%)"font-color="#fff">续保3折起</md-tag></div></template><script>import {Tag} from 'mand-mobile'export default {name: 'tag-demo',components: {[Tag.name]: Tag,},}</script>
线框

<template>
<div class="md-example-child md-example-child-tag md-example-child-tag-2">
<tag size="large" shape="square" font-color="#FF8843" type="ghost">可选</tag>
<tag size="small" shape="square" font-color="#28AA91" type="ghost">可选</tag>
</div>
</template>
<script>
import {Tag} from 'mand-mobile'
export default {
name: 'tag-demo',
components: {
Tag,
},
}
</script>
特殊标签

<template>
<div class="md-example-child md-example-child-tag md-example-child-tag-3">
<md-tag
size="large"
shape="coupon"
fill-color="#FC9153"
type="fill"
font-color="#fff"
style="margin-right:20px;"
>免息券70.1</md-tag>
<md-tag
size="large"
shape="quarter"
fill-color="#FC9153"
type="fill"
font-color="#fff"
style="margin-right:20px;"
>
<md-icon name="right"></md-icon>
</md-tag>
<md-tag
size="large"
shape="bubble"
fill-color="linear-gradient(90deg, #FF5B60 0%, #F98472 100%)"
type="fill"
>99</md-tag>
</div>
</template>
<script>
import {Tag, Icon} from 'mand-mobile'
export default {
name: 'tag-demo',
components: {
[Tag.name]: Tag,
[Icon.name]: Icon,
},
}
</script>
圆角

<template>
<div class="md-example-child md-example-child-tag md-example-child-tag-1">
<md-tag
size="large"
shape="fillet"
type="fill"
fill-color="rgba(255, 91, 96, .1)"
font-weight="normal"
font-color="#FF5B60"
>逾期23天</md-tag>
</div>
</template>
<script>
import {Tag} from 'mand-mobile'
export default {
name: 'tag-demo',
components: {
[Tag.name]: Tag,
},
}
</script>
阳文

<template>
<div class="md-example-child md-example-child-tag md-example-child-tag-3">
<tag size="large" shape="square" fill-color="rgba(0,0,0,0)" type="fill" font-weight="bolder" font-color="#333">¥3600</tag>
<tag size="small" shape="square" fill-color="rgba(0,0,0,0)" type="fill" font-weight="bolder" font-color="#333">¥300</tag>
</div>
</template>
<script>
import {Tag} from 'mand-mobile'
export default {
name: 'tag-demo',
components: {
Tag,
},
}
</script>
API
Tag Props
| 属性 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| size | 标签大小 | String | large | tiny, small, large |
| shape | 标签形状 | String | square | square, circle, fillet, quarter, coupon |
| sharp | 标签尖角 | String | - | top-left, top-right, bottom-left, bottom-right |
| type | 标签样式 | String | ghost | fill(填充), ghost(线框) |
| fill-color | 标签颜色rgba or hex number | String | rgba(0,0,0,0) | - |
| font-weight | 字体粗细 | String | normal | normal, bold, bolder |
| font-color | 字体颜色rgba or hex number | String | #fc9153 | - |
