- 引入
- 代码演示
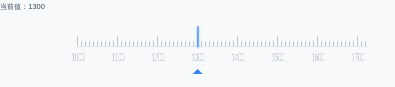
- 基本
- 请在移动设备中扫码预览
- 触发 Change to 1500
- 只在滚动停止时有效
- 请在移动设备中扫码预览
- 自定义step展示位置
- 请在移动设备中扫码预览
- 最大1800,最小1200
- 请在移动设备中扫码预览
- 自定义step展示文案
- 请在移动设备中扫码预览
- 基本
- API
- Ruler Props
- Ruler Events
- @change(currentValue)
- @change(currentValue)
Ruler 刻度尺

可滑动刻度尺2.2.0+
引入
import { Ruler } from 'mand-mobile'Vue.component(Ruler.name, Ruler)
代码演示
基本
请在移动设备中扫码预览

<template><div class="md-example-child md-example-child-single-component"><p>当前值:{{ value }}</p><div class="container"><md-ruler:scope="scope":step="100":unit="10"v-model="value"></md-ruler></div></div></template><script>import {Ruler} from 'mand-mobile'export default {name: 'ruler-demo-0',components: {[Ruler.name]: Ruler,},data() {return {value: 1000,scope: [1000, 2000],}},}</script><style lang="stylus" scoped>.md-example-child-single-component.containermargin 0 autowidth 640px</style>
触发 Change to 1500
只在滚动停止时有效
请在移动设备中扫码预览

<template>
<div class="md-example-child md-example-child-single-component">
<p>当前值:{{ value }}</p>
<div class="container">
<md-ruler
:scope="scope"
:step="100"
:unit="10"
:max="2000"
:min="1000"
v-model="value"
></md-ruler>
</div>
</div>
</template>
<script>
import {Ruler} from 'mand-mobile'
export default {
name: 'ruler-demo',
components: {
[Ruler.name]: Ruler,
},
data() {
return {
value: 1300,
scope: [1000, 2000],
}
},
mounted() {
window.triggerRuler2 = () => {
this.value = 1500
}
},
}
</script>
<style lang="stylus" scoped>
.md-example-child-single-component
.container
margin 0 auto
width 640px
</style>
自定义step展示位置
请在移动设备中扫码预览

<template>
<div class="md-example-child md-example-child-single-component">
<p>当前值:{{ value }}</p>
<div class="container">
<md-ruler
v-model="value"
step-text-position="bottom"
:scope="scope"
:step="100"
:unit="10"
></md-ruler>
</div>
</div>
</template>
<script>
import {Ruler} from 'mand-mobile'
export default {
name: 'ruler-demo',
components: {
[Ruler.name]: Ruler,
},
data() {
return {
value: 1300,
scope: [1000, 2000],
}
},
}
</script>
<style lang="stylus" scoped>
.md-example-child-single-component
.container
margin 0 auto
width 640px
</style>
最大1800,最小1200
请在移动设备中扫码预览

<template>
<div class="md-example-child md-example-child-single-component">
<p>当前值:{{ value }}</p>
<div class="container">
<md-ruler
:scope="scope"
:step="100"
:unit="10"
:max="1800"
:min="1200"
v-model="value"
></md-ruler>
</div>
</div>
</template>
<script>
import {Ruler} from 'mand-mobile'
export default {
name: 'ruler-demo-1',
components: {
[Ruler.name]: Ruler,
},
data() {
return {
value: 1305,
scope: [1000, 2000],
}
},
}
</script>
<style lang="stylus" scoped>
.md-example-child-single-component
.container
margin 0 auto
width 640px
</style>
自定义step展示文案
请在移动设备中扫码预览

<template>
<div class="md-example-child md-example-child-single-component">
<p>当前值:{{ value }}</p>
<div class="container">
<md-ruler
v-model="value"
:scope="scope"
:step="100"
:unit="10"
:step-text-render="stepTextRender"
></md-ruler>
</div>
</div>
</template>
<script>
import {Ruler} from 'mand-mobile'
export default {
name: 'ruler-demo',
components: {
[Ruler.name]: Ruler,
},
data() {
return {
value: 1300,
scope: [1000, 2000],
}
},
methods: {
stepTextRender(step) {
return step + 'cm'
},
},
}
</script>
<style lang="stylus" scoped>
.md-example-child-single-component
.container
margin 0 auto
width 640px
</style>
API
Ruler Props
| 属性 | 说明 | 类型 | 默认值 | 备注 |
|---|---|---|---|---|
| v-model | 双向绑定的值 | Number | 0 | - |
| scope | 刻度尺范围 | Number[] | [0, 100] | - |
| step | 刻度尺每一大格步数 | Number | 10 | - |
| unit | 刻度尺每一小格步数 | Number | 1 | - |
| min | 最小可滑动位置 | Number | 0 | - |
| max | 最大可滑动位置 | Number | 100 | - |
| stepTextPosition2.2.1+ | Step标志位置 | String | 'top' | 可选'top', 'bottom' |
| stepTextRender2.2.1+ | 自定义step文案 | Function | noop | 自定义函数应该返回字符串 |
Ruler Events
@change(currentValue)
值发生变化事件
