- 调试 Dart Web 应用
- Overview
- Getting started with Chrome DevTools
- Prerequisites
- Walkthrough
- Changing DevTools settings
- Enabling custom formatters
- Disabling and re-enabling source maps
- Getting webdev and stagehand
调试 Dart Web 应用
You can use Chrome DevTools and theDart development compiler (dartdevc)to debug your Dart web app.
This page walks you through using Dart with Chrome DevTools,with special attention for setup and Dart-specific considerations.For general information on debugging with Chrome DevTools,see the JavaScript debuggingget started guide andreference.
Overview
- To serve your app, use
webdev serve(which uses dartdevc),either at the command line or through your IDE. - To see Dart types in Chrome DevTools,enable custom formatters.
- You can’t use Dart code in the Chrome DevTools console (
someProperty),but sometimes you can use JavaScript code that’s close (this.someProperty). - If you have trouble setting a breakpoint in Dart code, trydisabling and re-enabling source maps.

Getting started with Chrome DevTools
The Dart development compiler (dartdevc)has built-in support for source mapsand for custom formatting of Dart objects.
Prerequisites
To use the Chrome DevTools to debug with dartdevc, you need the following software:
- Google Chrome.
- Dart SDK, version 2.0.0-dev.65.0 or higher.
- One of the following development environments:
- Command-line: webdev and (optionally) stagehandor
- A Dart IDE or editor that supports web development with Dart 2.
- A Dart 2 compatible web app to debug.The following walkthrough shows how to create a suitable app.
Walkthrough
This section leads you through the basics ofusing Chrome DevTools to debug a web app.If you already have an app that’s ready to debug,you can skip creating the test app (step 1),but you’ll need to adjust the instructions to match your app.
Optional: Create an app named
test_appthat uses Stagehand’sweb-angular template.- If you’re using the command line, here’s how to create the appusing Stagehand:
$ mkdir test_app$ cd test_app$ stagehand web-angular$ pub get
- If you’re using a Dart IDE or editor, create an AngularDart web app and name it
testapp. You might see the description _A web app with material design components.
- Compile and serve the app with dartdevc,using either your IDE or
webdevat the command line.
$ webdev serve
Note: The first dartdevc compilation takes the longest, because the entire app must be compiled. After that, refreshes are much faster.
Open the app in a Chrome browser window.For example, if you use
webdev servewith no arguments, openlocalhost:8080.Open DevTools: Press Control+Shift+I(or Command+Option+I on Mac).
Enable custom formatters,so that you can see Dart types in Chrome DevTools.
Select the Sources tab.
In the File Navigator pane, select Page and navigate tothe Dart file for a nontrivial component.For example, navigate to
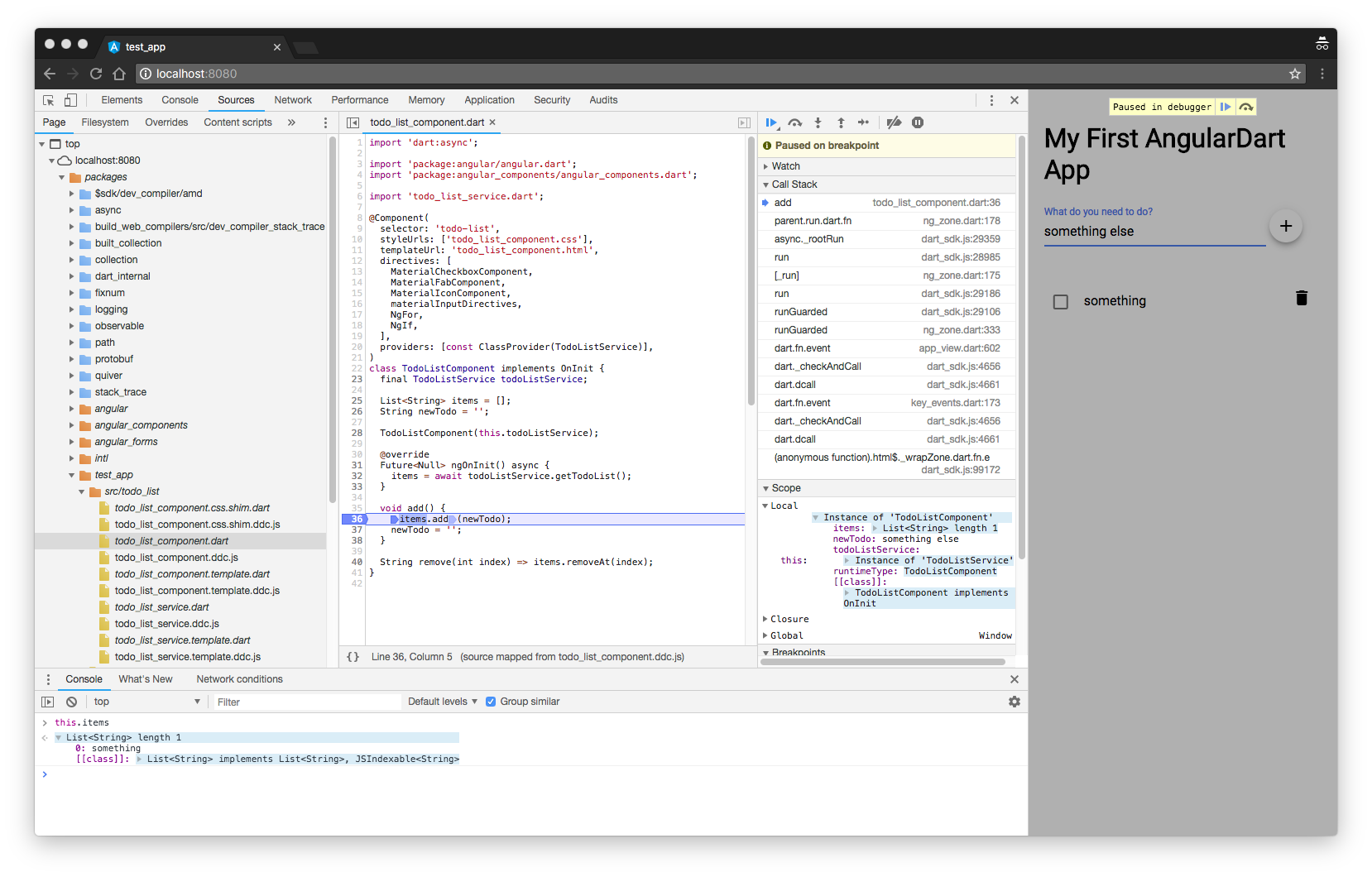
packages/test_app/src/todo_list/todo_list_component.dart.Set a line-of-code breakpoint in a method that’s calledin response to a user event.For example, break at the top of the
add()methodby clicking the line number 36.In the app’s UI, trigger the event that causes the method call.Execution stops at the breakpoint.For example, type something into a text field and press Enter.
In the Code Editor pane, mouse over the properties.You can see their Dart runtime types and values.For example, in the
add()method,itemsis aList<String>with a length of 0.
Troubleshooting:If you see Array instead of List,then custom formatters aren’t on.Enable them.
Look at the Call Stack and Scope panes,which are in the JavaScript Debugging pane.Under Scope, look at the type and value of the local variable
this.Resume script execution, and trigger the event again.Execution pauses again.
If the console isn’t visible, press Esc.
In the console, try viewing a property of the component.
For example, try to view the items object:
Enter
items.It doesn’t work because JavaScript requires athis.prefix.Enter
this.items.This works because the JavaScript object has the same name asthe Dart object.Thanks to custom formatters, you can see the Dart type and value.Enter
this.items[0].This works because Dart lists map to JavaScript arrays.Enter
this.items.first.This doesn’t work, because unlike the Dart List class,JavaScript arrays don’t have afirstproperty.
- Try other DevTools features.
Changing DevTools settings
This section covers settings that you might need to changeas you debug your app.
Enabling custom formatters
To see Dart types in Chrome DevTools, you need to enable custom formatters.
- From the DevTools Customize and control DevTools ⋮ menu,choose Settings. Or press F1.
- Select Enable custom formatters,which is under the Console heading in the Preferences settings.
- Close Settings: Press Esc or click the x at the upper right.
Disabling and re-enabling source maps
Chrome DevTools enables source maps, by default.You might want to temporarily disable source maps so that you can seethe generated JavaScript code.
- From the DevTools Customize and control DevTools ⋮ menu,choose Settings.Or press F1.
- Find the Enable JavaScript source maps checkbox,which is under the Sources heading in the Preferences settings.
- To display only JavaScript code,clearEnable JavaScript source maps.
- To display Dart code (when available),selectEnable JavaScript source maps.
- Close Settings: Press Esc or click the x at the upper right.
Getting webdev and stagehand
If you’re using the command line instead of an IDE or Dart-enabled editor,then you need the webdev tool.To use the command line to create apps from standard templates,you also need the stagehand tool.Use pub to get these tools:
$ pub global activate webdev$ pub global activate stagehand
If your PATH environment variable is set up correctly,you can now use these tools at the command line:
$ webdev --helpA tool to develop Dart web projects....
For information on setting PATH, see thepub global documentation.
Whenever you update the Dart SDK orwant to get the latest Stagehand templates,update the tools by activating them again:
$ pub global activate webdev # update webdev$ pub global activate stagehand # update stagehand
