- dart2js 命令 (Dart 生成 JS 编译器)
- Basic usage
- Build config usage
- Options
- Basic options
- Path and environment options
- Display options
- Analysis options
- Helping dart2js generate better code
- Debugging
- Chrome
- Internet Explorer
- Firefox
- Safari
dart2js 命令 (Dart 生成 JS 编译器)
Use the dart2js tool to compile Dart code to deployable JavaScript.Another Dart-to-JavaScript compiler, dartdevc, is for development use only.The webdev build command uses dart2js by default.The webdev serve command uses dartdevc by default, but you can switchto dart2js using the —release flag.
The dart2js tool provides hints for improving your Dart code and removingunused code.Also see dartanalyzer,which performs a similar analysis but has a different implementation.
This page tells you how to use dart2js on the command line. It also give tipson debugging the JavaScript that dart2js generates.
Basic usage
Here’s an example of compiling a Dart file to JavaScript:
$ dart2js -O2 -o test.js test.dart
This command produces a file that contains the JavaScript equivalent of yourDart code. It also produces a source map, which can help you debug theJavaScript version of the app more easily.
Note: The -On argument specifies the optimization level. We recommend starting at -O1 (the default) and then increasing to -O2 or higher when you’re ready to deploy. The -O3 and -O4 optimization levels are suitable only for well tested code (see the -On descriptions, below).
Build config usage
You can also configure dart2js options in a build config file.For more information, see the build_web_compilers README.
Options
- Basic options
- Path and environment options
- Display options
- Analysis options
Basic options
Common command-line options for dart2js include:
-o <file>or—out=<file>- Generates the output into
<file>. If not specified,the output goes in a file namedout.js. —enable-asserts- Enables assertion checking.
-O{0|1|2|3|4}- Controls optimizations that can help reduce code size andimprove performance of the generated code.For more details on these optimizations, run
dart2js -hv.-O0: Disables many optimizations.-O1: Enables default optimizations.-O2: Enables-O1optimizations, plus additional ones(such as minification) that respect the language semantics andare safe for all programs.
Note: With -O2, string representations of types are no longer the same as those in the Dart VM and dartdevc.
-O3: Enables-O2optimizations, plus omits implicit type checks.
Warning: Omitting type checks can cause your app to crash due to type errors. Before using -O3, test using -O2 to ensure that your app never throws a subtype of Error (such as TypeError).
-O4: Enables more aggressive optimizations than-O3,but with the same assumptions.
Warning: The -O4 optimizations are susceptible to variations in input data. Before relying on -O4, test for edge cases in user input.
-hor—help- Displays help. To get information about all options, use
-hv.
Path and environment options
Some other handy options include:
—packages=<path>- Specifies the path to the package resolution configuration file.For more information, seePackage Resolution Configuration File.
-D<flag>=<value>- Defines an environment variable.
—version- Displays version information for dart2js.
Display options
The following options help you control the output of dart2js:
—suppress-warnings- Doesn’t display warnings.
—suppress-hints- Doesn’t display hints.
—terse- Emits diagnostics, without suggesting how to get rid of the diagnosed problems.
-vor—verbose- Displays lots of information.
Analysis options
The following options control the analysis that dart2js performs on Dart code:
—enable-diagnostic-colors- Adds colors to diagnostic messages.
—show-package-warnings- Shows warnings and hints generated from packages.
—csp- Disables dynamic generation of code in the generated output.This is necessary to satisfy CSP restrictions(see W3C Content Security Policy.)
—dump-info- Generates a file (with the suffix
.info.json)that contains information about the generated code.You can inspect the generated file with theDump Info Visualizer.
Helping dart2js generate better code
Follow these practices to help dart2js do better type inference, so it can generate smaller and faster JavaScript code:
- Don’t use
Function.apply(). - Don’t override
noSuchMethod(). - Avoid setting variables to null.
- Be consistent with the types of arguments you pass into each function ormethod.
Note: Don’t worry about the size of your app’s included libraries. The dart2js tool performs tree shaking to omit unused classes, functions, methods, and so on. Just import the libraries you need, and let dart2js get rid of what you don’t need.
Debugging
This section gives tips for debugging dart2js-produced code in Chrome, Firefox,and Safari. Debugging the JavaScript produced by dart2js is easiest inbrowsers such as Chrome that support source maps.
Whichever browser you use, you should enable pausing on at leastuncaught exceptions, and perhaps on all exceptions. For frameworks suchas dart:async that wrap user code in try-catch, werecommend pausing on all exceptions.
Chrome
To debug in Chrome:
- Open the Developer Tools window, as described in theChrome DevTools documentation.
- Turn on source maps, as described in the videoSourceMaps in Chrome.
- Enable debugging, either on all exceptions or only on uncaught exceptions,as described inHow to set breakpoints.
- Reload your app.
Internet Explorer
To debug in Internet Explorer:
- Update to the latest version of Internet Explorer. (Source-map supportwas added to IE in April 2014).
- Load Developer Tools (F12). For more information, seeUsing the F12 developer tools.)
- Reload the app. The debugger tab shows source-mapped files.
- Exception behavior can be controlled through Ctrl+Shift+E;the default is Break on unhandled exceptions.
Firefox
Firefox doesn’t yet support source maps (see bug #771597.)
To debug in Firefox:
Enable the Developer Toolbar, as described in Kevin Dangoor’s blog post,New Firefox Command Line Helps You DevelopFaster”.
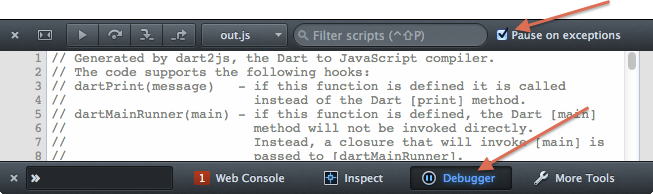
Click Pause on exceptions, as shown in thefollowing figure.

- Reload your app.
Safari
To debug in Safari:
- Turn on the Develop menu, as described in the Safari Web Inspector Tutorial.
- Enable breaks, either on all exceptions or only on uncaught exceptions.See Add a JavaScript breakpoint under Safari Developer Help.
- Reload your app.
