- 移除 DOM 元素
- What’s the point?
- Try the app
- Changing the appearance when cursor is over an element
- Removing an element from the DOM tree
- Removing all child elements from an element
- About function expressions and =>
- What next?
移除 DOM 元素
What’s the point?
- Use element.remove() to remove an element from the DOM.
- Remove all children from an element with element.children.clear().
- Function expressions are a convenient way to define single-use functions.
- => is a shorthand syntax for defining functions that contain just one expression.
This tutorial shows you how to delete elements from the DOM.A new and improved version of the todo app fromthe previous tutorialnow allows the user to delete items from the listeither one at a time, or all at once.
Try the app
Below is a revised versionof the todo app from the previous tutorialthat allows you to delete items.Stop procrastinating and remove items from your to do list.
Try it!Click Run to start the web app.Then type in the app’s input field, and press the return key;a new item appears in the list.Enter a few more items.Point the mouse cursor at one of the items in the list;the item turns red and gets slightly larger.Click it and it disappears from the list.Use the Delete All buttonto remove all of the items in the list at once.
备忘: If you see an empty box instead of code, go to theDartPad troubleshooting page.
如果你只看到了空白框框(而不是一些代码),请查阅DartPad 常见问题页面。
The remaining sections describekey aspects of the codeadded to the todo app for this tutorial.Specifically, they look atthe Dart code that removes one or more elements from the DOMand the CSS code that makes the text red and larger.
Changing the appearance when cursor is over an element
As you saw, an item in the list turns red and gets biggerwhen the user points at it.The mouse cursor also changes shape.These visual clues are an important part of the user interfacein this example because they are the only indication to the userthat something will happen when the item is clicked.
This behavior is coded in the todo_with_delete app’s CSS file with this rule:
- #to-do-list li:hover {
- color: red;
- font-size: 18px;
- cursor:pointer;
- }
We’ve used this CSS trickinstead of providing a familiar user interface,such as a button with an ‘X’ on it,to keep the code simpler.
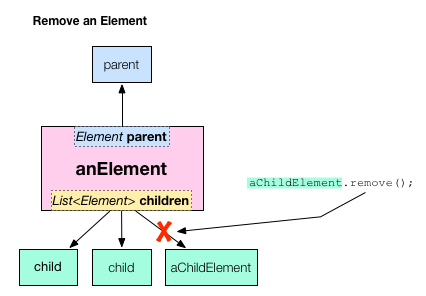
Removing an element from the DOM tree
An element is removed fromthe DOM when it is removed from its parent’s list of children.TheListclass provides functions for finding an item in the listand removing it.But, in this case,using the element’s remove() functionis shorter and more concise thanusing functions from the List class.

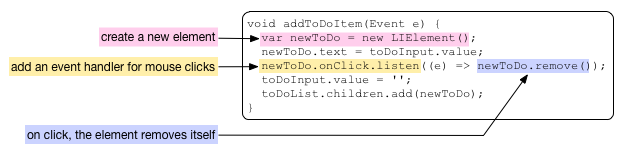
In the todo_with_delete app,the user clicks an item to delete it.This is achieved with one line of Dart code.When a new to do item is created,the code registers a mouse click handler on the new element.When the user clicks that new element,its event handler causes the element to remove itself from the DOMwith remove().

When the element removes itself from the DOM,the browser re-renders the page,and the item disappears from the to do list.
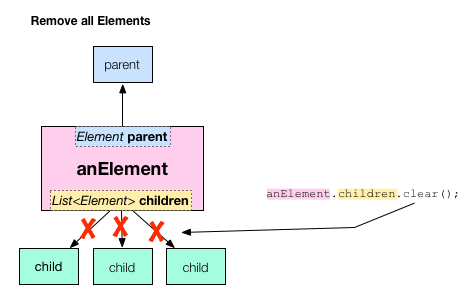
Removing all child elements from an element
When the user clicks the Delete All button,all elements are removed from the list.

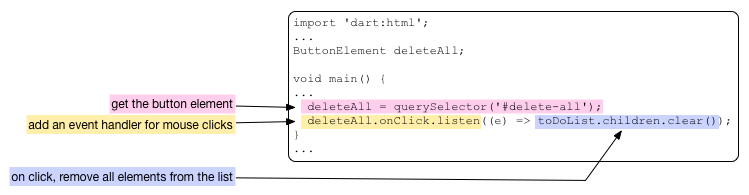
In this case, using the List class’s clear() functionyields the most concise code.Here’s the code from the todo_with_delete appthat implements the Delete All button.
- The HTML code creates a button with the ID delete-all.(The CSS styles it.)
- <button id="delete-all" type="button" style="float:right"> Delete All </button>
- The Dart code gets the button element from the DOMusing querySelector() and the button’s ID, #delete-all.The code registers a mouse click handler on the button;the handler removes all of the child elements from the to do list.Here is all of the Dart code related to the Delete All button.

About function expressions and =>
The todowith_delete app usessome interesting Dart syntaxwhen adding an event listener to the Delete All button.The argument passed into the listen() functionis an example of a _function expression,which is a shorthand way of defining functionsand it uses the => syntax to define the function concisely.

It is equivalent to writing this:
- deleteAll.onClick.listen((e) {
- toDoList.children.clear();
- });
or even this:
- ...
- void main() {
- ...
- deleteAll.onClick.listen(deleteAllElements);
- }
- void deleteAllElements(Event e) {
- toDoList.children.clear();
- }
- ...
Function expressions are often usedwhen registering event handlers on an elementand can extend over multiple lines.When registering event handlers,the function must be an EventListener.That is,it returns no value and takes an Event object as a parameter.
What next?
Rather than implement your web app using low-level APIs, you can leverageexisting web programming frameworks.For more information, see the web libraries overview.
