- button
- Bug & Tip
- Bug & Tip
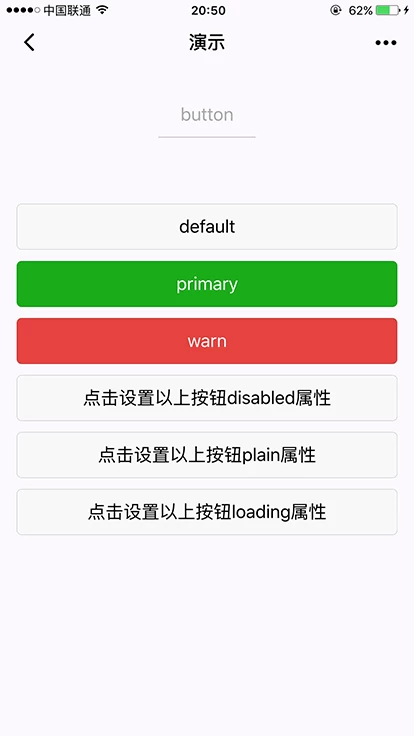
button
按钮。
| 属性名 | 类型 | 默认值 | 说明 | 生效时机 | 最低版本 |
|---|---|---|---|---|---|
| size | String | default | 按钮的大小 | ||
| type | String | default | 按钮的样式类型 | ||
| plain | Boolean | false | 按钮是否镂空,背景色透明 | ||
| disabled | Boolean | false | 是否禁用 | ||
| loading | Boolean | false | 名称前是否带 loading 图标 | ||
| form-type | String | 用于 <form> 组件,点击分别会触发 <form> 组件的 submit/reset 事件 | |||
| open-type | String | QQ开放能力 | |||
| hover-class | String | button-hover | 指定按钮按下去的样式类。当 hover-class="none" 时,没有点击态效果 | ||
| hover-stop-propagation | Boolean | false | 指定是否阻止本节点的祖先节点出现点击态 | ||
| hover-start-time | Number | 20 | 按住后多久出现点击态,单位毫秒 | ||
| hover-stay-time | Number | 70 | 手指松开后点击态保留时间,单位毫秒 | ||
| lang | String | en | 指定返回用户信息的语言,zh_CN 简体中文,zh_TW 繁体中文,en 英文。 | open-type="getUserInfo" | |
| bindgetuserinfo | Handler | 用户点击该按钮时,会返回获取到的用户信息,回调的detail数据与qq.getUserInfo返回的一致 | open-type="getUserInfo" | ||
| app-parameter | String | 打开 APP 时,向 APP 传递的参数 | open-type="launchApp" | ||
| group-id | String | 打开群资料卡时,传递的群号 | open-type="openGroupProfile" | ||
| binderror | Handler | 当使用开放能力时,发生错误的回调 | open-type="launchApp" | ||
| bindlaunchapp | Handler | 打开 APP 成功的回调 | open-type="launchApp" | ||
| bindopensetting | Handler | 在打开授权设置页后回调 | open-type="openSetting" | ||
| share-type | Number | 27 | 分享类型集合 | open-type="share" | 1.4.4 |
| aria-label | String | 无障碍访问,(属性)元素的额外描述 |
- 注1:
button-hover默认为{background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;} - 注2:在
bindgetphonenumber等返回加密信息的回调中调用qq.login登录,可能会刷新登录态。此时服务器使用 code 换取的 sessionKey 不是加密时使用的 sessionKey,导致解密失败。建议开发者提前进行login;或者在回调中先使用checkSession进行登录态检查,避免login刷新登录态。 - 注3:button 可作为原生组件的子节点嵌入,以便在原生组件上使用
open-type的能力size 有效值:
| 值 | 说明 |
|---|---|
| default | 默认大小 |
| mini | 小尺寸 |
type 有效值:
| 值 | 说明 |
|---|---|
| primary | 绿色 |
| default | 白色 |
| warn | 红色 |
form-type 有效值:
| 值 | 说明 |
|---|---|
| submit | 提交表单 |
| reset | 重置表单 |
open-type 有效值:
| 值 | 说明 | 最低版本 |
|---|---|---|
| share | 触发用户转发,使用前建议先阅读使用指引 | |
| getUserInfo | 获取用户信息,可以从bindgetuserinfo回调中获取到用户信息 | |
| launchApp | 打开APP,可以通过app-parameter属性设定向APP传的参数具体说明 | 暂时以邀请制开放申请,请留意后续通知 |
| openSetting | 打开授权设置页 | |
| feedback | 呼起吐个槽反馈页面,开发者可以到官网 | 基础库1.2.0版本开始支持 |
| openGroupProfile | 呼起群资料卡页面,可以通过group-id属性设定需要打开的群资料卡的群号,同时app.json中必须配置groupIdList(数量不超过10个),表明可以打开群资料卡的群号 | 基础库1.4.7版本开始支持 |
share-type 有效值:
字段值按字节bit位分配
bit低位到高位:
- 第1位
bit0为分享到好友 - 第2位
bit1为分享到空间 - 第3位
bit2为快速分享到当前聊天窗口 - 第4位
bit3为分享到微信好友 - 第5位
bit4为分享到微信朋友圈bit2的优先级大于其他位,如果设置了bit2,则bit0、bit1、bit3、bit4都会失效。
比如share-type设置为7(二进制表示为111),则分享到好友和分享到空间会被忽略。
| bit位 | 说明 | 最低版本 |
|---|---|---|
| 1 | 分享面板展示“分享到好友” | 1.4.4 |
| 2 | 分享面板展示“分享到空间” | 1.4.4 |
| 3 | 进行快速分享,直接分享到当前聊天窗口,onShareAppMessage需要带上entryDataHash参数 | 1.6.3 |
| 4 | 分享面板展示“分享到微信好友” | 1.6.3 |
| 5 | 分享面板展示“分享到微信朋友圈” | 1.6.3 |
示例代码:
/** qss **//** 修改button默认的点击态样式类**/.button-hover {background-color: red;}/** 添加自定义button点击态样式类**/.other-button-hover {background-color: blue;}
<buttontype="default"size="{{defaultSize}}"loading="{{loading}}"plain="{{plain}}"disabled="{{disabled}}"bindtap="default"hover-class="other-button-hover">default</button><buttontype="primary"size="{{primarySize}}"loading="{{loading}}"plain="{{plain}}"disabled="{{disabled}}"bindtap="primary">primary</button><buttontype="warn"size="{{warnSize}}"loading="{{loading}}"plain="{{plain}}"disabled="{{disabled}}"bindtap="warn">warn</button><button bindtap="setDisabled">点击设置以上按钮disabled属性</button><button bindtap="setPlain">点击设置以上按钮plain属性</button><button bindtap="setLoading">点击设置以上按钮loading属性</button><button open-type="contact">进入客服会话</button><button open-type="getUserInfo" lang="zh_CN" bindgetuserinfo="onGotUserInfo">获取用户信息</button><button open-type="openSetting">打开授权设置页</button><button open-type="share" share-type="{{1}}">只能分享到好友</button><button open-type="share" share-type="{{2}}">只能分享到空间</button><button open-type="share" share-type="{{3}}">可以分享到好友和空间</button><botton open-type="share" share-type="{{4}}" entry-data-hash="xxxxxx">分享</botton><button open-type="openGroupProfile" group-id="123456">打开群资料卡</button>
const types = ['default', 'primary', 'warn']const pageObject = {data: {defaultSize: 'default',primarySize: 'default',warnSize: 'default',disabled: false,plain: false,loading: false},setDisabled(e) {this.setData({disabled: !this.data.disabled})},setPlain(e) {this.setData({plain: !this.data.plain})},setLoading(e) {this.setData({loading: !this.data.loading})},onGotUserInfo(e) {console.log(e.detail.errMsg)console.log(e.detail.userInfo)console.log(e.detail.rawData)},}for (let i = 0; i < types.length; ++i) {(function (type) {pageObject[type] = function (e) {const key = type + 'Size'const changedData = {}changedData[key] =this.data[key] === 'default' ? 'mini' : 'default'this.setData(changedData)}}(types[i]))}Page(pageObject)
/** app.json **//** 必须要配置groupIdList,且group-id必须在groupIdList中才能生效**/{"pages": ["pages/index/index", "pages/logs/index"],"window": {"navigationBarTitleText": "Demo"},"tabBar": {"list": [{"pagePath": "pages/index/index","text": "首页"},{"pagePath": "pages/logs/logs","text": "日志"}]},"networkTimeout": {"request": 10000,"downloadFile": 10000},"debug": true,"navigateToMiniProgramAppIdList": ["qqe5f52902cf4de896"],"groupIdList":["123456","34356576","457658769"]}

Bug & Tip
tip: 目前,设置了form-type的button只会对当前组件中的form有效。因而,将button封装在自定义组件中,而from在自定义组件外,将会使这个button的form-type失效。
